■本機能、また設定について
ページを分割して、選択された部分だけをHTMLファイルとして出力する機能です。
主な利用は、楽天市場やYahoo!ショッピングなどにおいて、EasyPageエディタで作成したトップページ内のヘッダー・サイド・フッター用タグなどを共通タグとして自動作成することができます。
以下のようなイメージです。

ツール>iframe設定

iframe設定モードに切り替えます。

各パーツの出力先をご自由に設定・組み合わせることができます。
出力したいパーツを「〇〇〇〇に使う」に設定します。
「使わない」に選択されたパーツは、iframeタグとして出力されません。
共通CSSのパーツは「全体に使う」と設定します。
このパーツしか「全体に使う」指定は行いません。

「ヘッダーに使う」に選択されたパーツは、ヘッダー(header.html)として出力されます。
「サイドに使う」に選択されたパーツは、サイドナビ(side.html)として出力されます。
「フッターに使う」に選択されたパーツは、フッター(footer.html)として出力されます。
「メインに使う」に選択されたパーツは、メイン(main.html)として出力されます。
■設定の違いについて
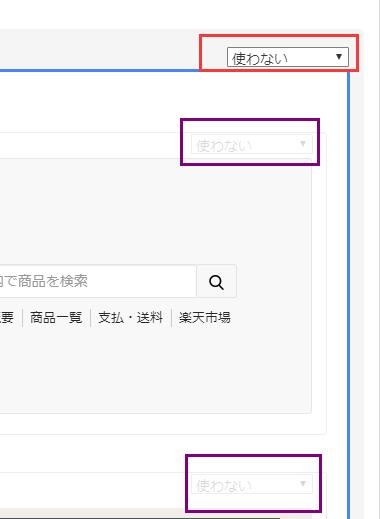
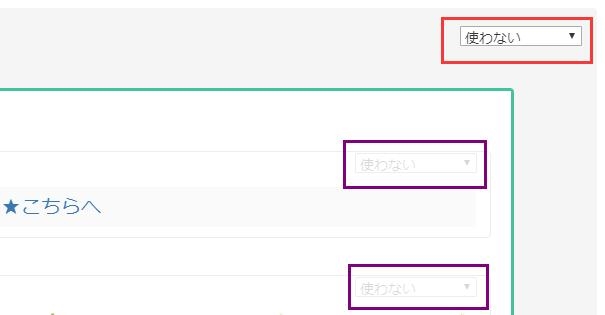
色(青、または緑)がついた枠の外側(下図赤い枠の部分)で設定すると、枠内の全パーツが一括設定されます。
個別(下図紫枠の部分)で設定する場合は、枠の外側を「使わない」と指定すると個別設定できます。
指定先が決まったら、アップロードして下さい。
この段階では、あくまで出力先を指定しただけですので、まだ共通設定は完了していません。

■iframeタグの入手
ページ管理>テンプレート管理(テンプレート管理についてはこちら)
※この部分の機能はプラチナユーザー様専用機能です。

ページが「アップロード済」になると、「ページ適用」ボタンが表示されます。
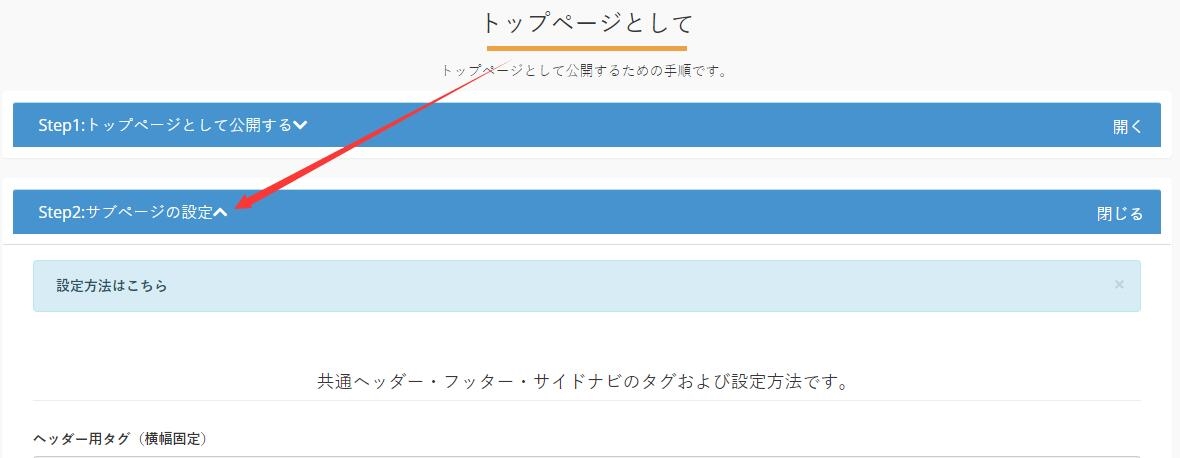
反映に多少の時間を要しますが「ページ適用」をクリックし、トップページとして「Step2:サブページの設定」タブを開きます。

それぞれのタグをコピーし、対象モール側の該当箇所に貼り付けて共通化します。
まずは、出力指定先の反映を待ってiframeサイズ確認を行います。

ボタンについて
「タグをコピーする」はタグをコピーすることができます。
「iframeサイズ確認」は「iframe設定」モードで設定された出力先指定を確認のうえ、最適な高さにてサイズを自動取得します。
「確認する」はもとページの内容およびURLを取得することができます。
iframeサイズ確認についてはこちらをご参照下さい。
■エディタの基本操作方法はこちら
■新規テンプレートについてはこちら
■テンプレート管理についてはこちら
■その他、役立つ機能のご紹介
・パーツの一時的表示・非表示設定方法についてはこちら
・一括置換えツール「CodeTool」についてはこちら
・SEO対策に役立つ、メタタグの設定についてはこちら
・楽天市場店舗の方は必見!アクセス統計するために必要なことについてはこちら