EasyPageはページ作成・編集するシステムです。パーツやツールを組み合わせるだけで、レスポンシブデザイン対応のWebページを作成することができます。
1)EasyPageまでのアクセス
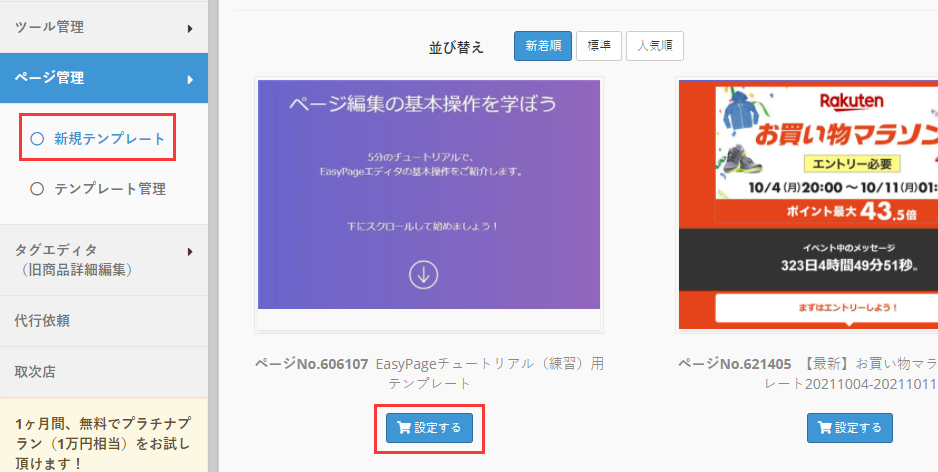
サイドナビにあるページ管理を選択して、ご利用シーンに合わせて次へ進んで下さい。
■新規ページを作成する場合
ページ管理>新規テンプレート>設定する
新規テンプレートを開くと、デザイン一覧が表示されます。
例では、練習用テンプレートを選択しています。
設定して、ページ内で練習及び解説を読んで学んでいただけます。まずは、こちらから始めて下さい。
選択したテンプレートの「設定する」ボタンをクリックし、テンプレート設定画面に進みます。

■ページを編集する場合
ページ管理>テンプレート管理>ページ編集
テンプレート管理を開くと、既に選択して名前を付けたページ一覧が表示されます。下記の参照画像はテストですので数点並んでいますが、編集したいデザインの「ページ編集」をクリックして編集を行います。

新規選択した場合も、既存テンプレートの「ページ編集」から行った場合も、Step.1 テンプレート設定が表示されます。
ご利用サイトを選択(ラジオボタンを選択)、テンプレート名は任意に設定できますし、いつでも変更可能です。
(ご利用サイト情報入力が1サイトの場合、1つしかありません)
利用テンプレートが多くなると、名前の付け方は重要ですので、管理しやすい名前を付けて下さい。
「次へ」をクリックで、ページエディタ画面に進みます。

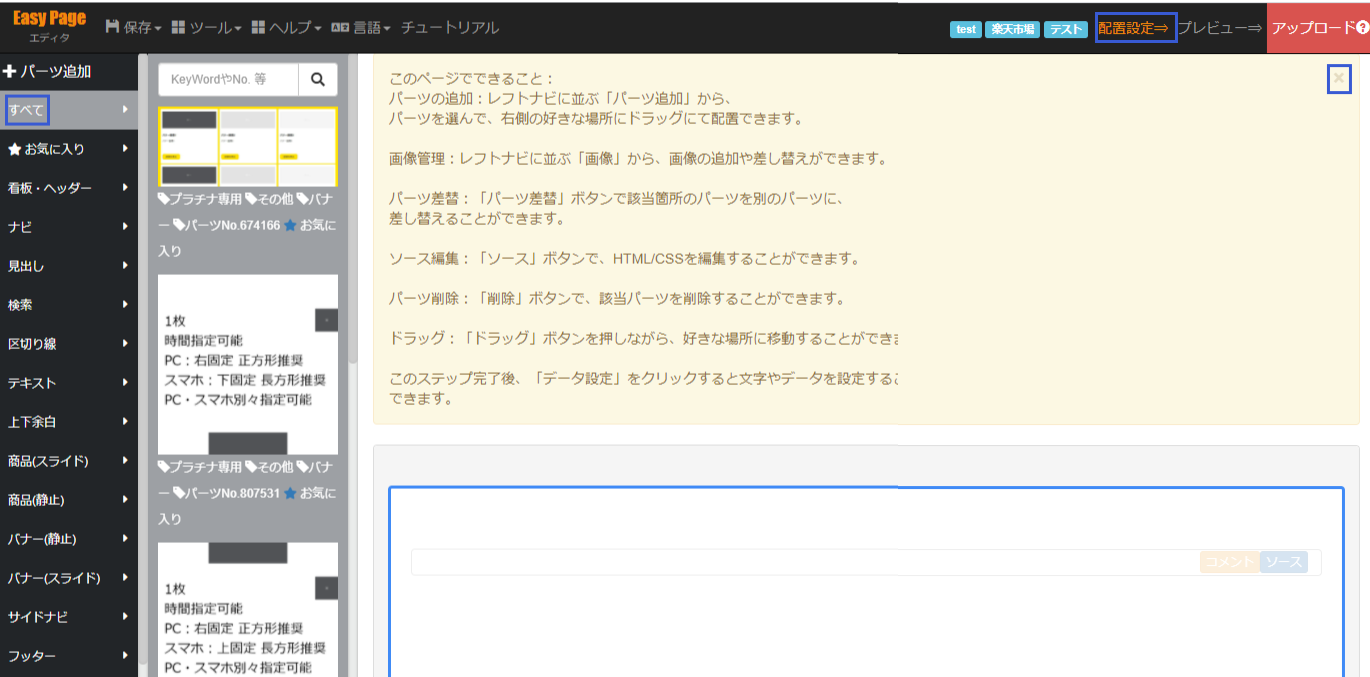
2)エディタTOP(配置設定)
■パーツ追加(コンテンツを増やす時に使用)
最初のパーツ選択は、「すべて」になっています。様々ソートをかけて必要条件に絞れます。
「このページでできること:」をご参照下さい。
説明書きにもあるように、ドラッグ&ドロップにて配置できます。「×」をクリックすると閉じます。
テンプレート内には、必ずいくつかパーツやツールが設置されています。
そのまま利用いただくか、別のパーツに変更、また同様のパーツでも別のビジュアルに変更可能です。
例:看板パーツを変更、楽天ランキングから楽天レビューにパーツを差し替え

■パーツ差替(別パーツに変更、同様パーツでも別のビジュアルに変更時に使用)
パーツ差替をクリックします。

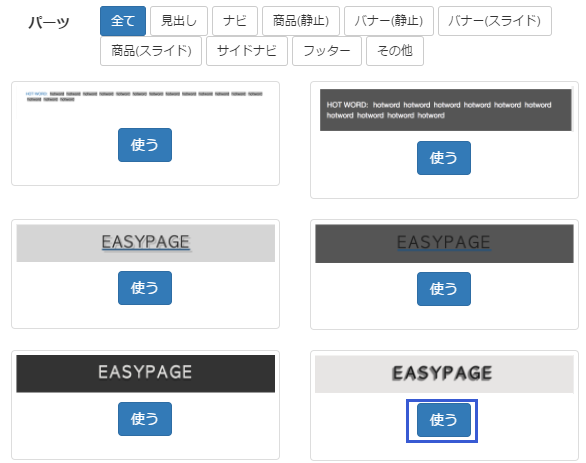
変更したいパーツを選んで、「使う」ボタンをクリックします。
項目を選択してソートをかけると選びやすくなります。

差替えが完了します。

■ソース(HTML/CSSを直接編集する時に使用)
※Easypageは、デザイン全体のソースから該当編集場所を探さなくても、各パーツ内でソース該当部分を編集して保存します。
看板部分だけ、ナビゲーションバーだけという考え方で行えます。
ソースをクリックします。

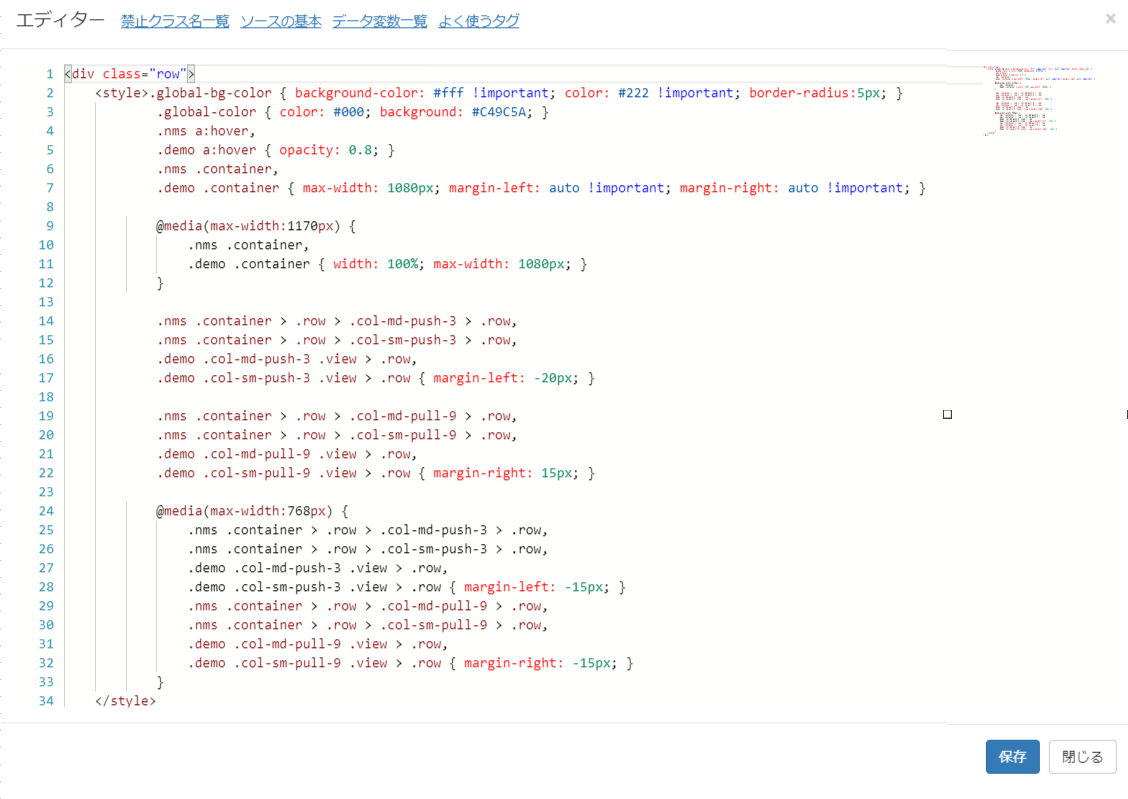
タグを編集してから、保存をクリックします。
参考例は、全体CSS設定です。

※全体CSSはページ全体のデザインを設定しているので、削除しないでください。最上部もしくは最下部に設置しております。

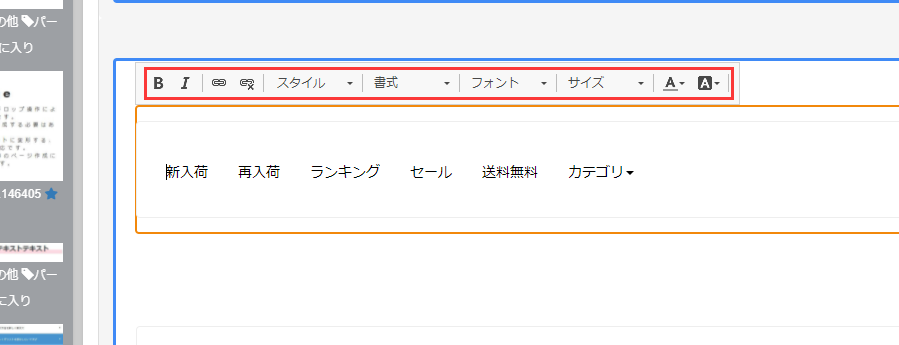
■テキスト編集
テキスト編集できる部分をクリックすると、オレンジの枠になります。この状態で直接テキストを編集することができます。
赤枠内に見えるように、文字の装飾・フォントやサイズ変更はExcelやWordと同じように行えます。
改行するときは、キーボードの「Enter」キーで改行します。
(文字サイズを大きくしすぎると、強制的に改行されて崩れを招きますのでご注意下さい)

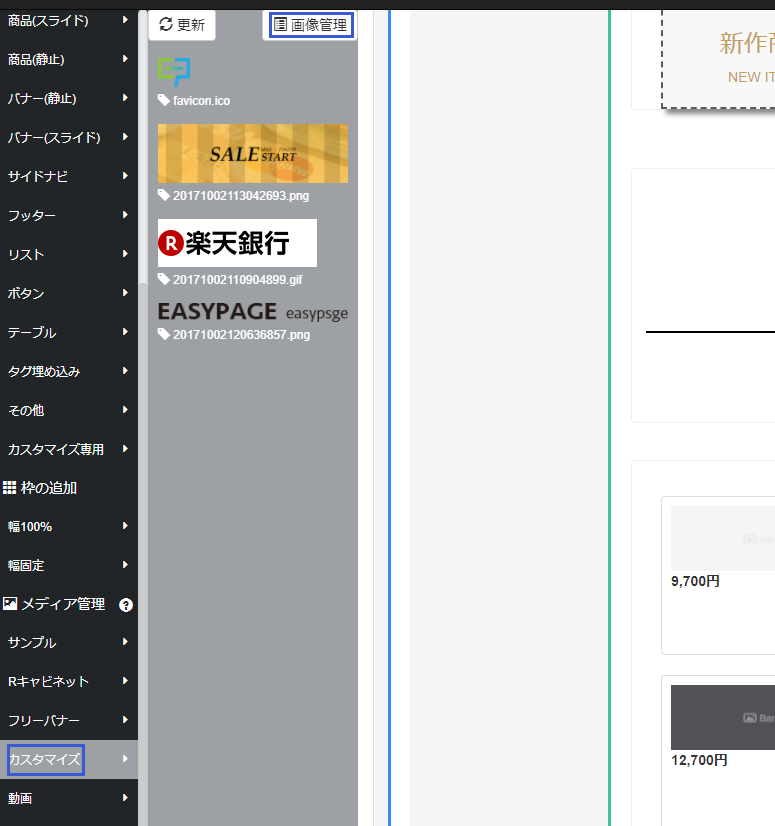
■画像変更
1.左パーツ追加>カスタマイズ>画像管理から画像を追加できます。
(ローカルフォルダから画像をアップロード可)
2.変更したい画像をダブルクリックします。
(ローカルフォルダから画像をアップロード可、または画像URLで設定も可)


3)データ設定(データ新規・データ編集)
マウスをパーツに合わせると以下のように表示される部分は、まずデータ新規で新規作成します。
データタイプは、バナー・アイテム・キーワード・お知らせ・カレンダー、レビューやランキングなど様々な種類があります。

データタイプの編集を行う時は、マウスをパーツ上に合わせて「データ新規」クリックして作成です。
データ選択:が〇〇サンプルと選択表示されているこの状態で、データ編集をクリックして編集するとサンプルを編集することになってしまいます。それでも間違いではありませんが、ツールによっては、わざわざサンプル内容の中身を削除しながら編集を行うことになりますし、参考となるサンプルが無くなってしまいます。
よって、データタイプはデータ新規で新しいデータを作成するように心がけてください。
データを作成して保存後は、作成した名前のデータを選択します。
その後は、そのデータ名が選択されていて、それを編集したい場合は「データ編集」から行います。
※サンプルはあくまでサンプルです。ランダム表示しているわけではありませんのでご注意下さい。

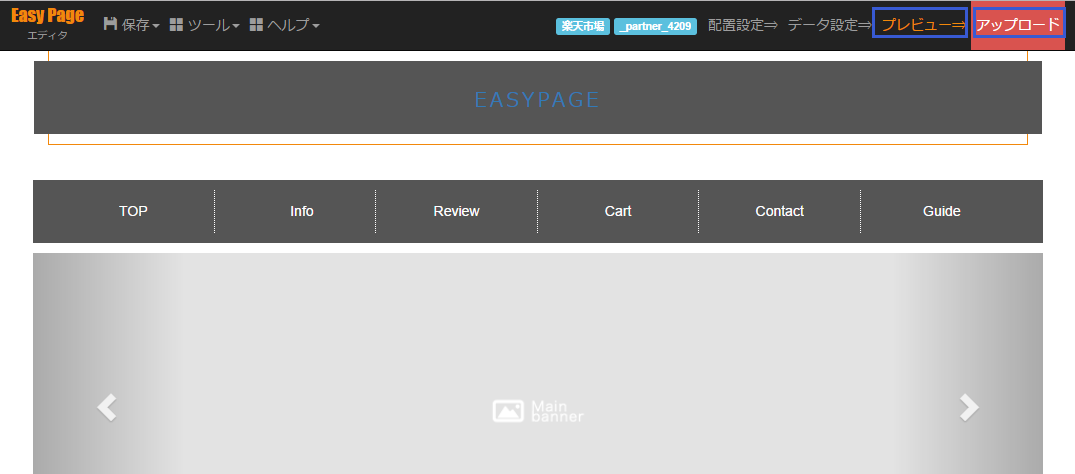
4)エディタTOP(プレビュー)
ページをアップロードする前に、プレビューでレイアウトやテキストの最終確認をします。
※自動更新ツールのデータ設定はサンプル画像のままです。

ページが完成しましたら、また作成途中でも、上図の右上にある「アップロード」ボタンをクリックのうえ、デザインをアップロードします。
この時点のアップロードは、対象モールFTPサーバにアップロードしているだけで、現行運営デザインに影響はありません。
最終的に「ページ適用」を行い、リダイレクトを設定するまで現行運営デザインに影響はございませんのでご安心下さい。
5)最終チェック
ページ管理>プレビュー
ページがアップロードされましたら「アップロード済」になります。 プレビューをクリックして、デザインレイアウトの内容を確認して下さい。
※FTPサーバーの反映時間があるため、数分~1時間(yahoo!は時間がかかります)あけてから確認して下さい。
公開する前に、実際の対象モール環境で確認するには、必ずアップロードを行ってからプレビュー確認が必要です。

デザインが完成しますと最終的なデザイン適用が必要です。
■ページ適用についてはこちらをご参考下さい。
■その他、役立つ機能のご紹介
・共通ヘッダー・サイド・フッター用のiframeタグの設定方法についてはこちら
・パーツの一時的表示・非表示設定方法についてはこちら
・一括置換えツール「CodeTool」についてはこちら
・SEO対策に役立つ、メタタグの設定についてはこちら
・楽天市場店舗の方は必見!アクセス統計するために必要なことについてはこちら