■CodeTool(コードツール)について
CodeToolはソースの一括置換ツールです。ページ内に大量な置換が発生するときに使います。
■使い方
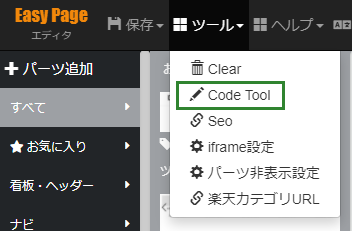
エディタTOP>ツール>CodeTool
エディタについてはこちら

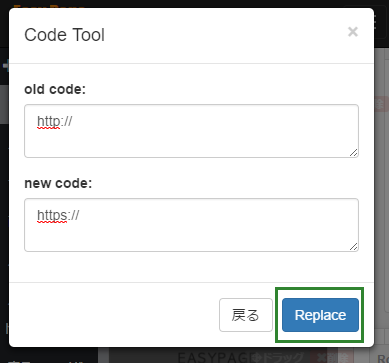
「old code:」に置換える前のワードを入れます。
「new code:」に置換えるワードを入れます。

「Replace」ボタンをクリックして完了です。
※例は「http://」を「https://」に置換える作業です。
■その他のヒント
テンプレートをコピーして、他のモールやサイトに適用するとき、文言を変更することがよくあります。
例えば、楽天市場ページを作成してから、Yahoo!ショッピング、またはポンパレモールなどに使う場合は、コピー機能を利用し、特定のワードを変更する作業が出てきます。そんな場合に、「CodeTool」を利用することによって、作業量を減らすことが可能となります。
ぜひ、ご活用下さい。
■ページを「コピーする」機能についてはこちら
■その他、役立つ機能のご紹介
・エディタ基本操作についてはこちら
・SEO対策に、役立つメタタグの設定についてはこちら
・共通ヘッダー・サイド・フッター用のiframeタグの設定方法についてはこちら
・パーツの一時的表示・非表示設定方法についてはこちら
・楽天市場店舗の方は必見!
アクセス統計するために必要なことについてはこちら