ご質問1:

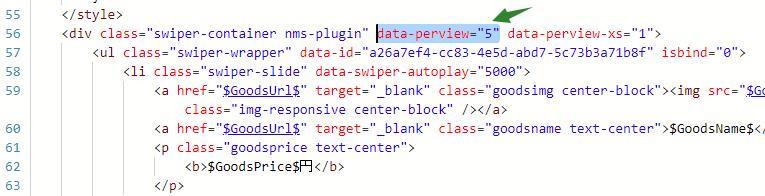
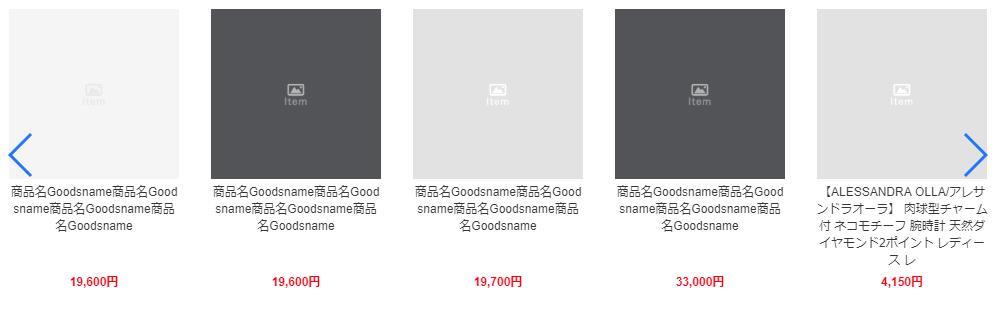
御社のeasypageにてサイト作成させて頂いているのですが、 1点お伺いしたいことがあります。 添付している画像の、カルーセルの端で どうしても商品画像が見切れてしまいます。 見切れないように、ソースで 調節をしようと何度も試みましたが 実現できません。 どのようにしたら、商品画像が見切れずに調節できるのか お手数ですがご教示いただければ幸いです。
ご返答:
上記の件については、ソース内の「data-perview="数字"」数字部分を奇数にすれば、解消できます。

data-perview="3"の場合は:

data-perview="5"の場合は:

ご質問2:
楽天のカテゴリページに作成したページを適用したいのですが、【表示内容の編集 (スマートフォン用) スマートフォン用カテゴリ説明文 】にコピペするとiframeが認められず書き込みできません。 【上記のタグは全部使えない場合は下記のタグをご利用ください。 ※誘導バナーを作成する必要があります。 ※バナーURLを差替える必要があります。】とあるので、こちらの内容を貼り付けると、書き込みはできるのですが画像が壊れたマークが出て、その画像壊れたマークをクリックすると適用させたかったページが出てくる、という感じです。 ネットで調べて、iframeを適用させる裏タグなども試してみたのですが、駄目でした。 なにか、いい方法はありませんか? また、もし【※誘導バナーを作成する必要があります。 ※バナーURLを差替える必要があります。】ということであれば、すみませんが具体的なやり方をご教示いただけないでしょうか・・・
ご返答:
楽天市場では、スマホページにおいて、iframeタグの設置が許可されていませんので、ネット上には設定方法はたくさん紹介されていますが、設置の難易度は比較的に高いです。
また、スマホの端末画面サイズによって、iframeタグの高さのバラツキが大きいため、iframeタグ高さを自動調整できるようにすると、さらに難易度が高くなってしまいます。
ここで、もっと実行しやすい方法はないかを検証してみて、下記方法をおすすめいたします。
ご参考にしていただければ幸いです。
「初心者でもできる【楽天】スマホカテゴリページを楽天GOLDで作成したページにする方法」