ご質問1:

サイドナビのタグ埋め込みでiframeで他社のランキングを呼び出しているのですが、トップページでは表示されているのですが、商品ページ・カテゴリーページでは表示できません。過去の質問のところで「ソース」に特別な設定されているかどうか 等調べたのですが、該当のところがわかりません。具体的にどこを直せばよろしいでしょうか?教えてください。
ご返答:
※今回の対象パーツは「パーツNo.586320」です。
1.パーツについて
しばしば、他社さん(YouTube、Google等)のツールを設置するニーズがあります。
すでにiframeタグの形で提供されている場合は、当パーツを設置すれば、すぐにご利用いただけます。
何も考えなくても、簡単に設置できるのはメリットです。
2.問題点
しかし、設置タグをレスポンシブデザインで作成される場合は、横縦サイズを気にしなくて良いのですが、
ほとんどのタグは、PCのみのレイアウトのため、iframeタグのサイズを固定で指定する必要があります。
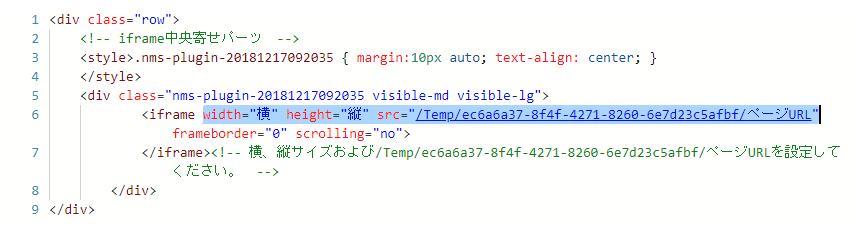
下図のように、タグを設置されてから、サイズ設定をする必要があります。
※サイズはすでにタグ内に設定されているパターンが多いです。

3.注意点 <<今回はこちら該当
レスポンシブデザインにでない限り(例えば、width="800px")、そのまま、スマホに表示させると、レイアウトは崩れてしまいます。
そのため、上図5行目に「visible-md」 (ノートパソコンのみ表示)「visible-lg」(PCのみ表示)という2つのクラスをつけております。
これで、「iframe設定」で商品・カテゴリページに出力されても、表示はされません。
4.解消方法
おすすめとして、iframeタグの内容はレスポンシブデザインのものにし、横幅100%に指定し、「visible-md」「visible-lg」を外します。
作成することが難しい場合は、同じiframeタグをモール側に設置されたEasyPageタグの上もしくは下に設置してください。
どうしてもうまくいかない場合、弊社までお問い合わせください。
ご質問2:
現在、フューチャーショップで弊社のショップを作っておりますが、EasyPageでも今と同様のことができるのでしょうか?
ご返答:
はい、できます。フューチャーショップでご利用する弊社のユーザー様がいらっしゃいます。
ご利用時、難しい場合は、弊社までお問い合わせください。