ご質問1:
下記パーツについての質問です。
・パーツNo.383148
・パーツNo.840888
・パーツNo.847510
こちらのパーツは現在4カラム2段になっていますが、こちらを表示(設置)する場所によって2カラムや1カラムにすることは可能でしょうか?
現在は楽天の「PC用商品説明文」と「スマートフォン用商品説明文」の中に上記ツールを表示(設置)させて頂いているのですが、こちらに設置した場合、設置場所の元々の横幅サイズがあまりないため、4カラムだと画像が小さくなり過ぎて思っていたような感じになりません。
そのため、設置場所によりカラム数を減らし段数を増やす形にしたいのですが可能でしょうか?
ご返答:

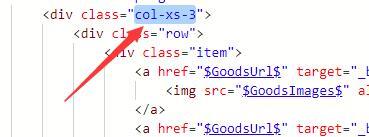
■カラム数の変更について
他のパーツでも共通で変更できるものがたくさんございます。
※ソース内に「col-**-*」という記述のところがあれば、変更可能です。
分解すると:カラム-画面サイズ-カラム数の指定 の構成となります。
カラム>固定の仕様です。 画面サイズ>ざっくりですが、xs(スマホサイズ)、sm(タブレット)、md (ノートパソコン)、lg(PC)をイメージしていただければと思います。
カラム数の指定>数字のみ、12は1カラム、6は2カラム、4は3カラム、3は4カラム、2は6カラム(あまり使わない)、1は12カラム(あまり使わない)
※設定する数字は12でカラム数を割ってください。
※col-xs-6 col-sm-4というような組み合わせも可能です。(サンプルはスマホ時に2カラム、スマホ以上のサイズで3カラムの意味です。) より詳しくご説明はこちらよりご確認いただけます。(ページ編集の「ソース」の右にもリンクがございます。) もしご興味があれば、ご参考になさってください。
※商品説明文に設定する場合は、iframeタグの横幅768px以下だと、「xs」サイズのレイアウトが適用されます。
768px以上の場合は「sm」サイズのレイアウトが適用されます。

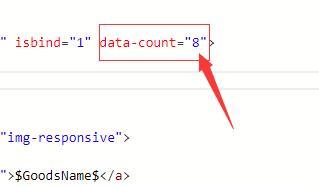
■段数のご指定について
データ設定する必要なパーツには、data-countという設定がございます。
意味としては、このパーツ内の表示数の設定です。
上記の画像は8で設定しているため、8商品が表示されます。
data-countを消すと、データ設定内で設定された数通りに表示されます。
data-countの数字を設定すると、設定された数の商品が表示されます。
ということで、制限かけてないパーツについては、isbinde="1"の後ろに追記することによって、表示数を制限することができます。
ご質問2:
現在、リンク先が別ウインドウで表示されますが、直接リンク先に移動するように設定できますでしょうか?
ご返答:
ターゲット設定を_blankから _top の変更することによって、解消されると思われます。
詳しいご説明、および設定方法はこちらをご参考ください。