■ターゲット(指定)設定とは?
リンク先の内容や、フォームの結果をどのウィンドウ(フレーム)に表示するかを指定します。ウィンドウ(フレーム)の名前は、<frame> タグの name属性で名前付けした名前、JavaScript の open() の第2引数で名前付けした名前、もしくはアンダーバー(_)で始まる下記の特殊な名前のいずれかを指定します。
| 値 |
説明 |
| _blank |
常に名前無しのウィンドウを新規に開いて、そこに表示します。 |
| _self |
自分自身のウィンドウ(フレーム)に表示します。 |
| _top |
ウィンドウがフレームに分割されていれば、分割を全て解除して、そこに表示します。 |
| _parent |
ウィンドウがフレームに分割されていれば、1段だけ分割を解除して、その親フレームに表示します。 |
■何故設定が必要なのか?
通常は特に意識しなくてもいいところですが、楽天・ヤフーなどのモールやカートでご利用する場合は、iframe(インラインフレーム要素)タグとしてパーツ・ページを出力し、設置するシーンが多いです。
しかし、iframeで設置すると、iframe内にリンクが設定されると、ターゲット設定がされないと、iframeの表示領域内でリンク先ページが表示されてしまいます。
これを解消するために、ターゲット設定が必要です。
■どんなターゲットに設定すべきなのか?
通常のご利用は、「_top」(最上部ウインドウ)または「_blank」(新しいウインドウ)のみをご利用ください。
使い分けは一概には申し上げられませんが、おおまかな概要としましては
現在のページから離脱させたくない場合は、「_blank」(新しいウインドウ)をご利用ください。
※商品ページから、モールのトップページや会社概要ページへのリンクなど。
そうでない場合は、「_top」(最上部ウインドウ)をご利用ください。
※商品ページから商品ページへのリンクなど。
■設定方法
1.ソース(HTML)で設定する
データパーツや修正箇所が多いパーツにおすすめです。
基本の方法:
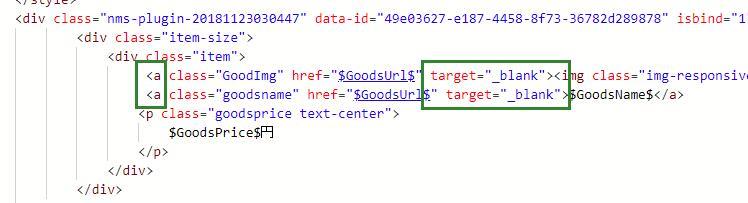
パーツの「ソース」ボタンをクリックし、アンカー(a)タグ探します。
<a から始まるHTMLタグの部分です。

1.1 ターゲット変更
すでに設定されいている場合(上図):
新しいウインドウ(_blank)を最上部ウインドウ(_top)に変更するときは、上図のblankをtopに変更してください。
1.2 ターゲット設定
もともと設定されてない場合は target="_blank" もしくは target="_top" をアンカータグ内に追加してください。
2.静止画像の設定方法
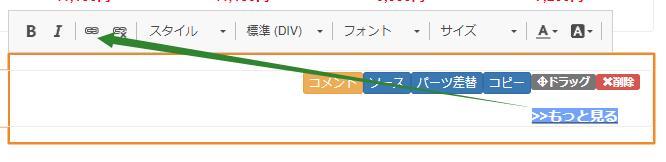
画像を1クリック(青くなります)した状態で、「リンク挿入」マークをクリックします。

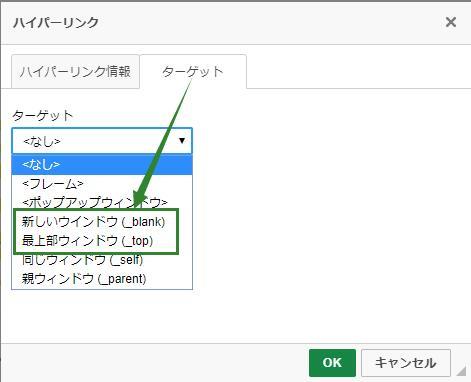
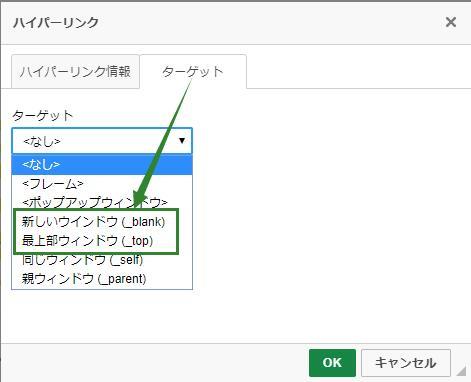
ハイパーリンクのウィンドウが表示され、「ターゲット」タブをクリックします。
ターゲット欄で「最上部ウインドウ(_top)」または「新しいウインドウ(_blank)」を選択し、「OK」(保存)してください。

3.テキストの設定方法
リンク先を設定するテキストの範囲を選択します。

テキストが選択されますと、青くなり、この状態で「リンク挿入」マークをクリックします。

ハイパーリンクのウィンドウが表示され、「ターゲット」タブをクリックします。
ターゲット欄で「最上部ウインドウ(_top)」または「新しいウインドウ(_blank)」を選択し、「OK」(保存)してください。