ご質問1:
商品ページに設置したフッターのリンクがおかしい
ご返答:
上記の現象は、すべてのサイトにおいては共通です。
ほとんどのモールやカートサービスは、トップページ以外に、iframe(インラインフレーム)タグとして設置することが多いです。
そのため、EasyPageのiframe設定機能は装備しており、ヘッダー・フッター・レフトナビ等の部分に表示させたいコンテンツをご自由に設定できます。この機能については、こちらをご参考ください。
しかし、iframe内のリンクは、ターゲットという設定がないと、iframeの領域内のページ遷移となり、おかしく感じます。
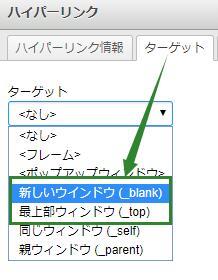
解消方法としては、iframeとして出力されたパーツ内のリンクをターゲット設定を行うだけです。
おすすめとしては、「新しいウインドウ(_blank)」と「最上部ウインドウ(_top)」です。

■使い分け:
「新しいウインドウ(_blank)」 ソースで設定する場合は target="_blank"
>商品ページ等購入につながるページに設置されている場合には、おすすめです。
新しいウインドウが開くことによって、商品ページから離脱することが減ります。
「最上部ウインドウ(_top)」 ソースで設定する場合は target="_top"
>商品ページから商品ページへ等の場合は、最上部ウインドウで設定してください。
ご質問2:
現在使用中のスライドバナーにつきまして。
こちらのツールを楽天市場のスマホの「商品ページ設定→商品ページ共通パーツ設定」と「カテゴリページ設定→カテゴリページ共通パーツ設定」に現在ヘッダーの直下にて使用させて頂いているのですが、横幅を100%にしてスマホで確認しますと、縦のサイズをどう調整してもバナーの下に白いスペースができ、そのスペース分がまるまるその下の画像などに被ってしまいます。この下にできる余分なスペースはどうやったらなくすことができるでしょうか?
また、横幅100%指定した場合、縦サイズを自動で調整してくれる機能などはございませんでしょうか?
上級者向け ご返答:
固定の場所に関してはスクリプトを追加することによって、自動調整することが可能です。
今回の設置場所は、スマホ商品画像スライダーの上に設置されているため、実現することが難しいです。
デバイスのサイズに合わせて、スライダー等を下にずらす位置を調整する方法をご参考にしてください。
サンプルタグ:
※設置コンテンツ(パーツ)によって、タグが変わります。そのままご利用しないでください。
@media(min-width:421px) and (max-width:460px) {
#itemImageSlider{ margin-top: 200px; }
.ctgTtl{ margin-top: 200px; }
.iframeheight{ height: 190px; }
}
@media(min-width:376px) and (max-width:420px) {
#itemImageSlider{ margin-top: 170px; }
.ctgTtl{ margin-top: 170px; }
.iframeheight{ height: 160px; }
}
@media(min-width:320px) and (max-width:375px) {
#itemImageSlider{ margin-top: 150px; }
.ctgTtl{ margin-top: 150px; }
.iframeheight{ height: 140px; }
}