ご質問1:
どこを調べたら良いのか分からなかったのでメールにてご質問させていただきます。
レフトナビに「
データ種類:
バナー
」を設置したのですが、TOPページでは表示されているのですが、カテゴリや商品ページにはこの部分だけ表示されません。
どうしたら全てのページに表示されるのでしょうか?
ご返答:
※全モール・カート共通です。
上記の原因を特定する方法:
1.サイト上「iframeタグ」の高さを確認する
ページ上、下部のあるパーツが表示されてない、または途中で切れている場合、下記の方法をお試しください。
楽天市場の場合は、RMS>デザイン設定>ヘッダー・フッター・レフトナビ
Yahoo!ショッピングの場合は、ストアデザイン>共通設定>「ヘッダー・看板」、「サイドナビ」、「フッター」のフリースペース
タグ内の height="数字" 数字の部分が小さいと表示が切れてしまいますが、数字を大きくすれば解消されます。
2.「iframe設定」に問題があるかどうか
特に新規追加されたパーツではよくあるパターンです。
EasyPageのページ編集>ツール>iframe設定 より、該当パーツが「使わない」になっているかどうかをご確認ください。
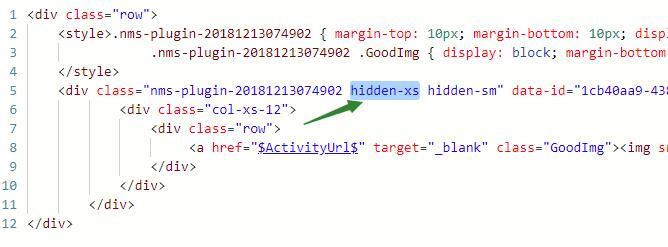
3.「ソース」に特別な設定がされているかどうか <<今回はこちら該当
該当パーツの「ソース」より、hidden hidden-** 等の隠すような設定されているかどうかをご確認ください。

上記のような「hidden-xs(スマホ画面サイズ時非表示)」が設定されていたため、iframe設定で「サイドに使う」の設定ができたとしても、
商品ページ上に設定されているiframeタグの横幅は200pxとなっているため、スマホ以下のサイズと認証されてしまいます。
解消方法としては、hidden-xsをソースから外して、再アップロードしてください。
hiddenタグについてより詳しいご説明はこちらをご参照ください。
ご質問2:

パーツNo.929439 バナーを3枚設定しているのに、2枚しか表示されません
ご返答:
※この方法は全ての「データツール」共通です。
EasyPageでは、テンプレートのレイアウトに合わせて、データツールの表示数を自由に決めることはできます。
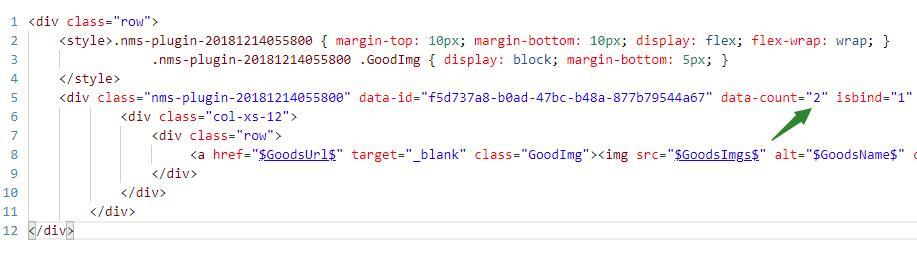
これは「data-count」(下図)という属性です。
各データツールの「ソース」内に「data-id="*****************"」の後ろに予め設定されています。
中の数字を変更することによって、表示数を変更することができます。
※存在しない場合は、データ設定(新規・編集)内に設定された数通りに表示されます。
もちろん、追加することができます。