MakeShop(メイクショップ)の下層(商品・カテゴリ等)ページの横幅を変更する手順
■全体の横幅を広げる
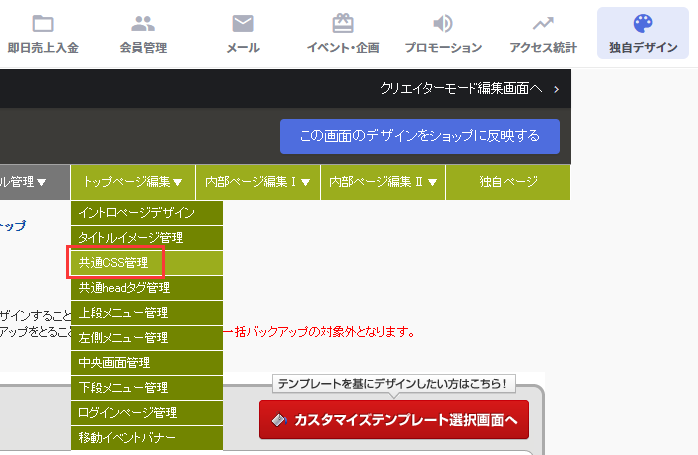
独自デザイン>トップページ編集>共通CSS管理

サンプル:全体の横幅960pxから1080pxに変更する場合
変更箇所
#wrapper{
width:1080px;
margin:20px auto 0;
}
#makebanner{
width:1080px;
margin-top:40px;
}
#header{
width:1080px;
position:relative;
margin:0 auto;
}
#footer{
width:1080px;
margin:0 auto;
padding:20px 0;
font-size:11px;
}
メインコンテンツの横幅変更
.rightContents{
width:860px;
margin-left:40px;
}
商品名や商品画像等を変更する場合は、「共通CSS管理」にて、追記する必要な場合があります。
MakeShop公式の説明は
こちらをご参考ください。