この説明はMakeShop下層ページの設定方法です。トップページの設定については、こちらをご参考ください。
■PCバージョンの設定方法
・ヘッダーの設定
独自デザイン>トップページ編集>共通headタグ管理
EasyPage「ページ適用」に表示されているヘッダー用タグを貼り付けます。

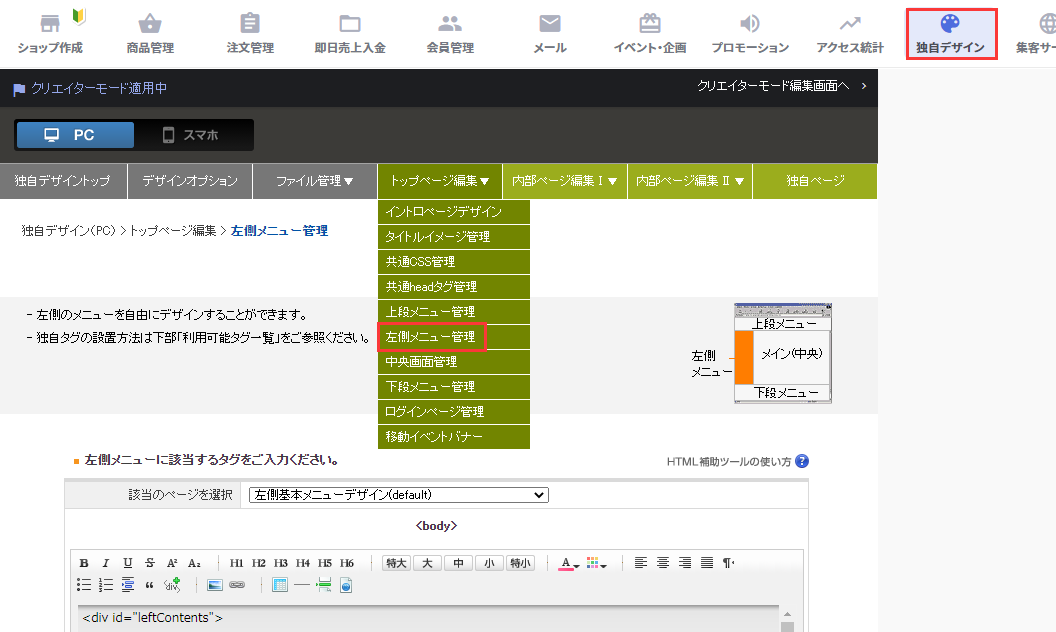
・レフトナビの設定
独自デザイン>トップページ編集>左側メニュー管理
EasyPage「ページ適用」に表示されているサイド用タグを貼り付けます。

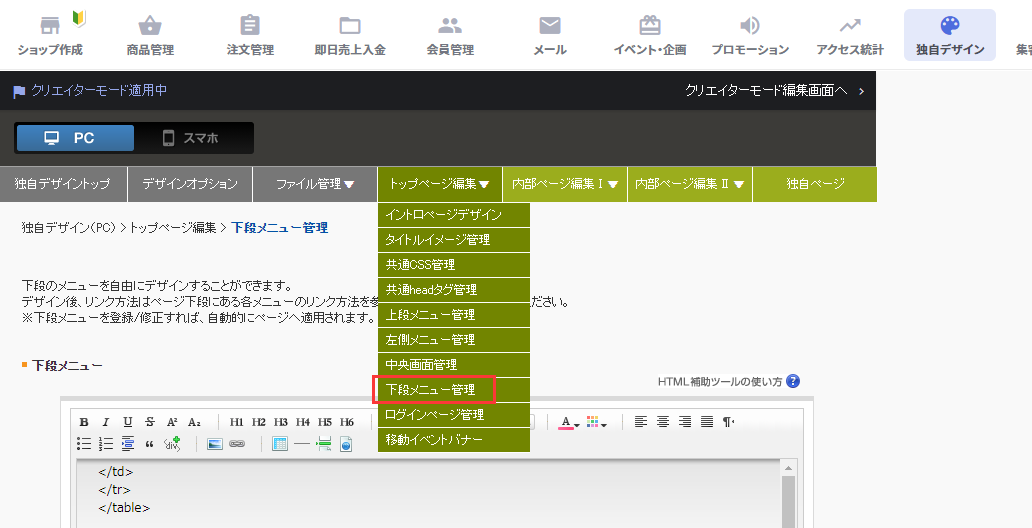
・フッターの設定
独自デザイン>トップページ編集>下段メニュー管理
EasyPage「ページ適用」に表示されているフッター用タグを貼り付けます。

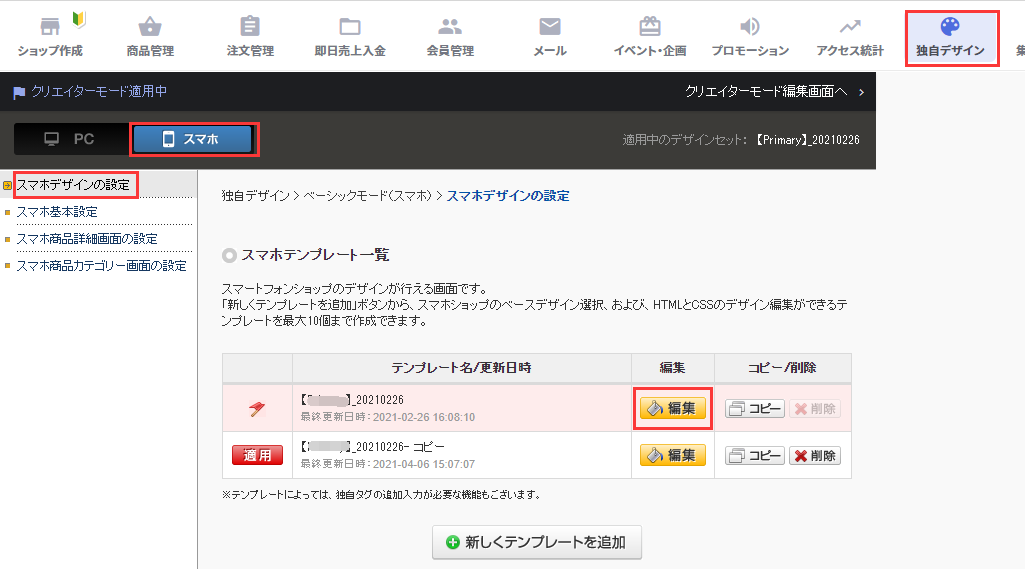
■スマホバージョンの設定方法
独自デザイン>「スマホ」を選択し>スマホデザインの設定
テンプレートの「編集」ボタンをクリックします。

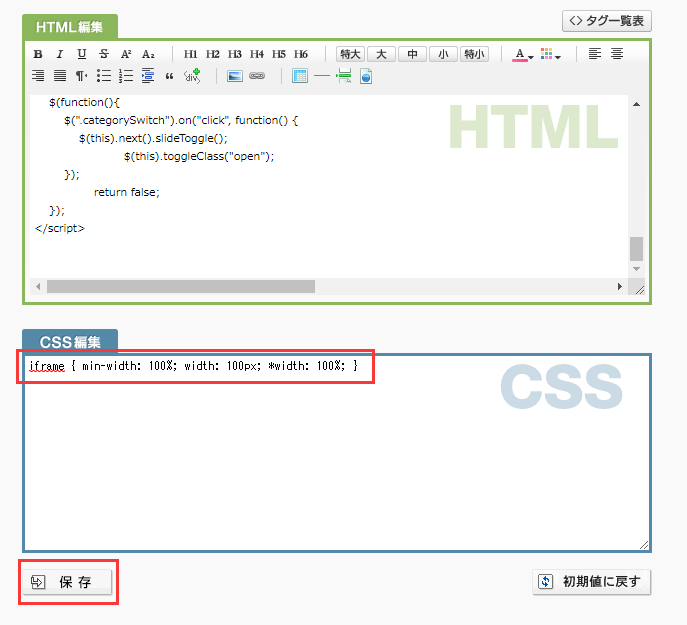
ヘッダーおよびフッターにそれぞれのタグを貼り付けます。
※横幅を100%に変更してください。
※テンプレートによって、CSSを追加・編集する場合があります。
※カテゴリ等コンテンツを設置する場合は、フッターに設置してください。

■横にはみ出す場合の対処法
一部、横スライドパーツを設置される場合は、iPhoneで横100%にならず、はみ出している現象があります。
その場合は、「CSS編集」の枠に、下記のタグを設置してみてください。

■設置タグ
■一部のテンプレートでは、フッターコンテンツが上のコンテンツを隠れている場合の対処法

■設置タグ