ご質問1:

パーツNo.476024について、横幅を100%にして、スマホ画面で他のバナーと表示を合わせたいのですが、どこのソースを修正すればよいでしょうか?
ご返答:
上記のご質問については、ほぼ全てのパーツにおいて共通です。
原因:カラム(col-**-##)左右のマージン(余白)は常に「15px+15px」の30pxです。
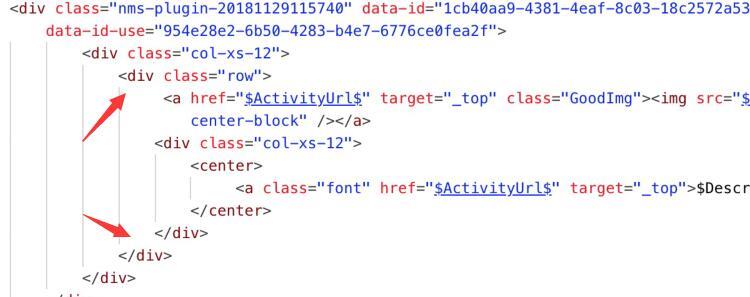
今回は、<div class="col-xs-12"> </div> のマージンによるものでした。
解決方法:
<div class="col-xs-12"> </div>の下層に<div class="row"> </div> を追記することによって、「row」の左右マージンは-15pxですので、余白を取ることができます。
ちなみに、複数カラムのパーツに、カラム間の余白をつける場合は、<div class="row"> </div>を取り除いてみてください。

ご質問2:

「パーツNo.127129」スマホTOPスライド画像内の「< >」を無しにしてもらえないでしょうか?
小さなモデルちゃんに被ることが気になるし。
ドットを見れば複数枚あることはわかり
必要な人はインスタみたいに勝手に操作するかな、と。。
ご返答:
「Swiperパーツ」共通です。
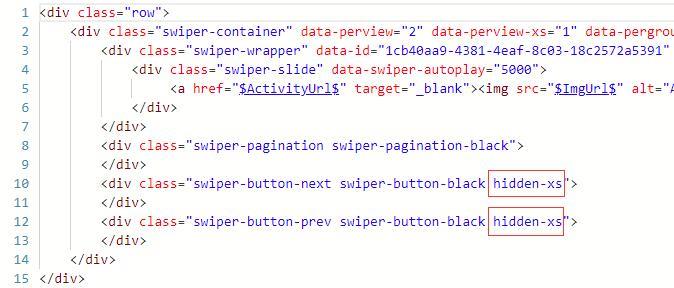
今回は、左右矢印をPCはそのままで、スマホのみ非表示にするので、「hidden-xs」というクラスを利用します。
左右矢印 「swiper-button-next」と「swiper-button-prev」の後ろに「hidden-xs」をつけると完成です。

より詳しい、各デバイスの表示・非表示切り替えについては、こちらをご参考ください。