※この機能はプラチナプランを契約の方のみ、利用できます。
また、EasyPageでデザインページを作成してから行って下さい。
■デザインページ作成方法は、こちらをご参考下さい。
■ヘッダー・フッター・レフトナビ用のiframeタグの設定方法は、
こちらをご参考下さい。(”こちら”にリンク先があります)
■Yahoo!ショッピングショップの場合はこちらをご参考下さい。
■ポンパレモールショップの場合はこちらをご参考下さい。
■EasyPage上でタグを入手する
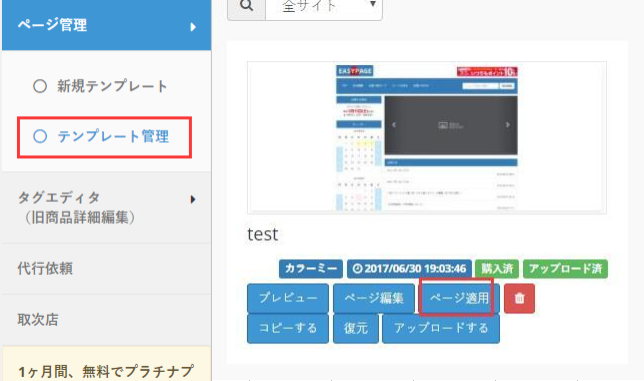
1)EasyPage管理画面>ページ管理>テンプレート管理>ページ適用

※デザインページが「アップロード済」であることが必要です。
2)ヘッダー・フッター・サイドナビの「iframeサイズ確認」ボタンよりタグサイズを調整します。

3)それぞれの「タグをコピーする」ボタンをクリックし、タグがコピーされます。
■楽天RMSにログイン
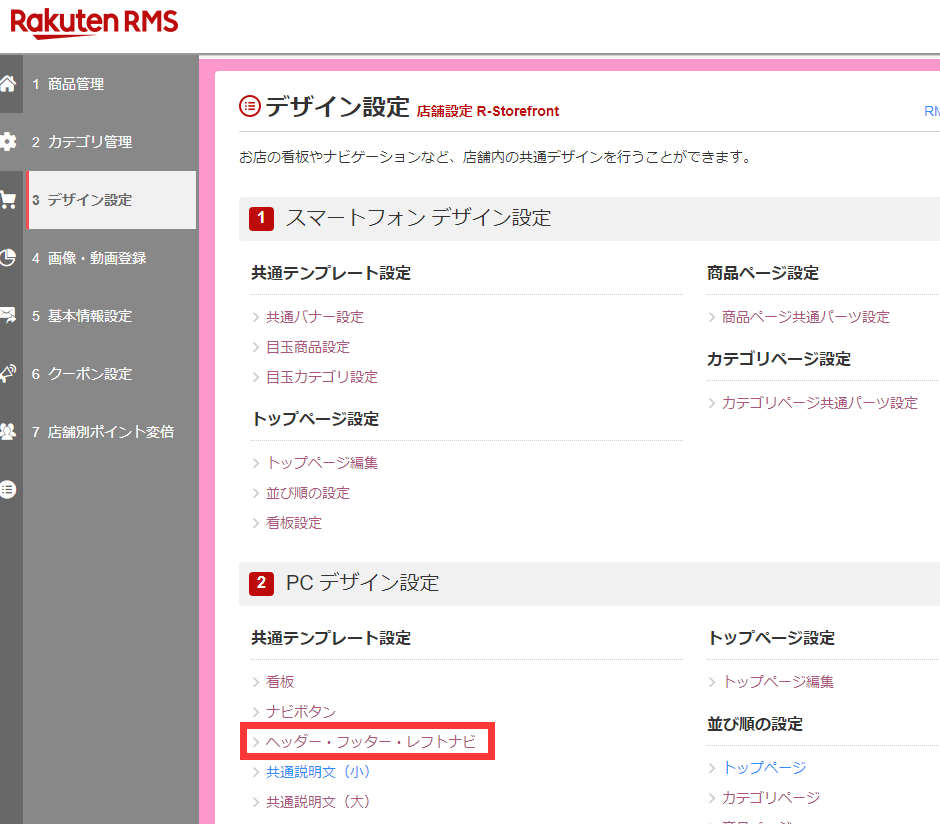
1) 店舗設定>3.デザイン設定>2.PCデザイン設定>ヘッダー・フッター・レフトナビ

2)テンプレートの新規登録>「新規登録する」をクリックします。

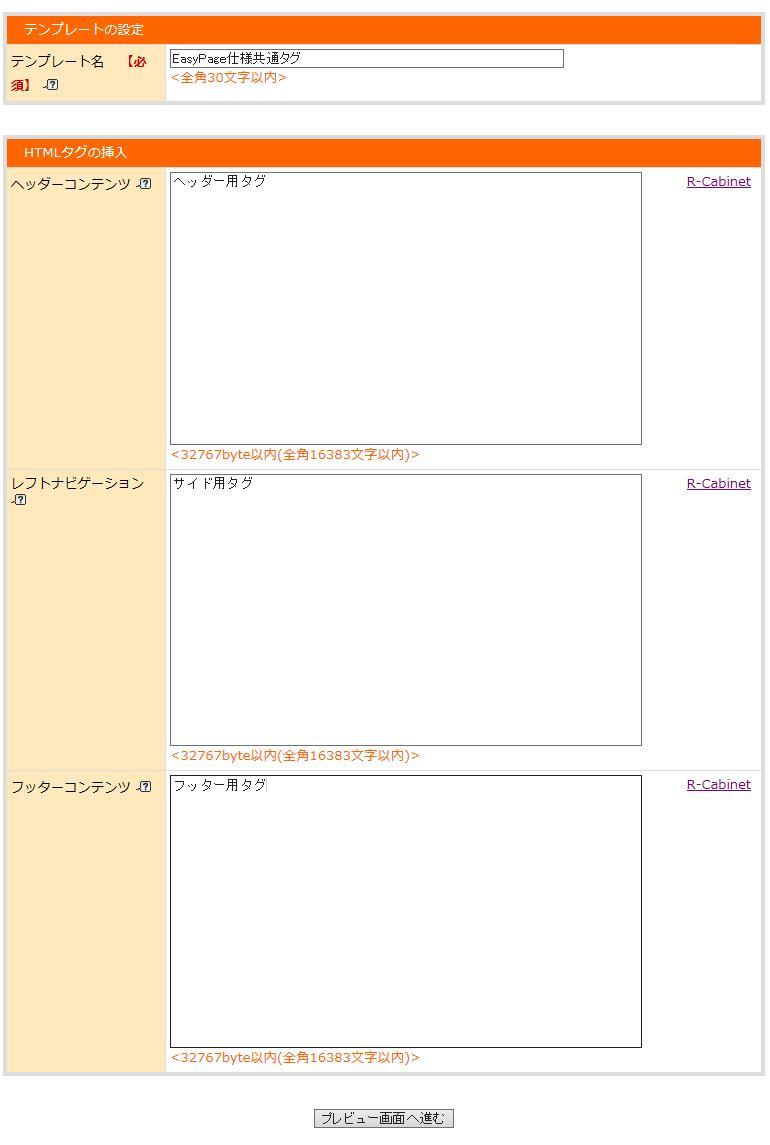
3)EasyPage上のタグをそれぞれ貼り付けます。

テンプレート名は任意
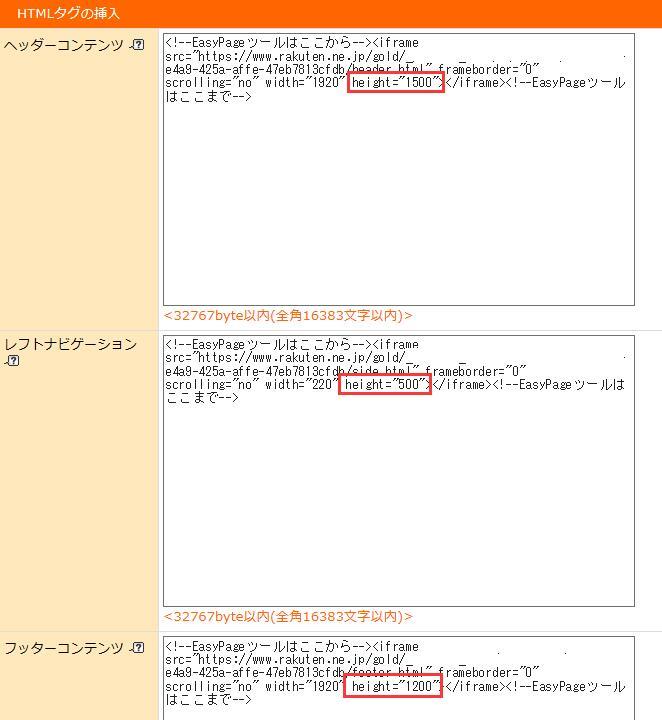
ヘッダーコンテンツにヘッダー用タグを貼り付けます。
レフトナビゲーションにサイド用タグを貼り付けます。
フッターコンテンツにフッター用タグを貼り付けます。
4)「プレビュー画面へ進む」ボタンをクリックします。
※RMS上のプレビューが崩れることがありますが、気にせず進めて下さい。
5)「登録する」ボタンをクリックし、保存します。
■仕様を確認する
1)RMS上でテスト用商品を、既にある商品からコピーして新規登録します。

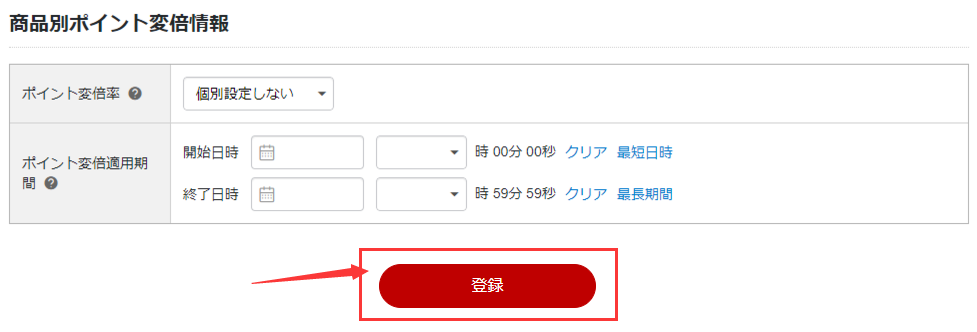
2)ヘッダー・フッター・レフトナビ設定に、上記で設定されたテンプレートを選択します。

3)ページ下部にあります「登録」をクリックします。

4)商品ページを見るをクリックし、仕様確認ができます。

■もし表示が切れる、または余白が大きい場合は、再度、「ヘッダー・フッター・レフトナビ」に貼り付けたタグを調整します。

タグにある height="数字" 数字の部分を変更してサイズ調整して下さい。
※数字の単位はpxです。
※数字が大きい方がサイズが大きいです。
タグの調整が完了するとテスト商品を倉庫に入れる、または削除して下さい。
■全ページ(カテゴリ・商品ページ)に適用する
1)テンプレートを自動選択設定する
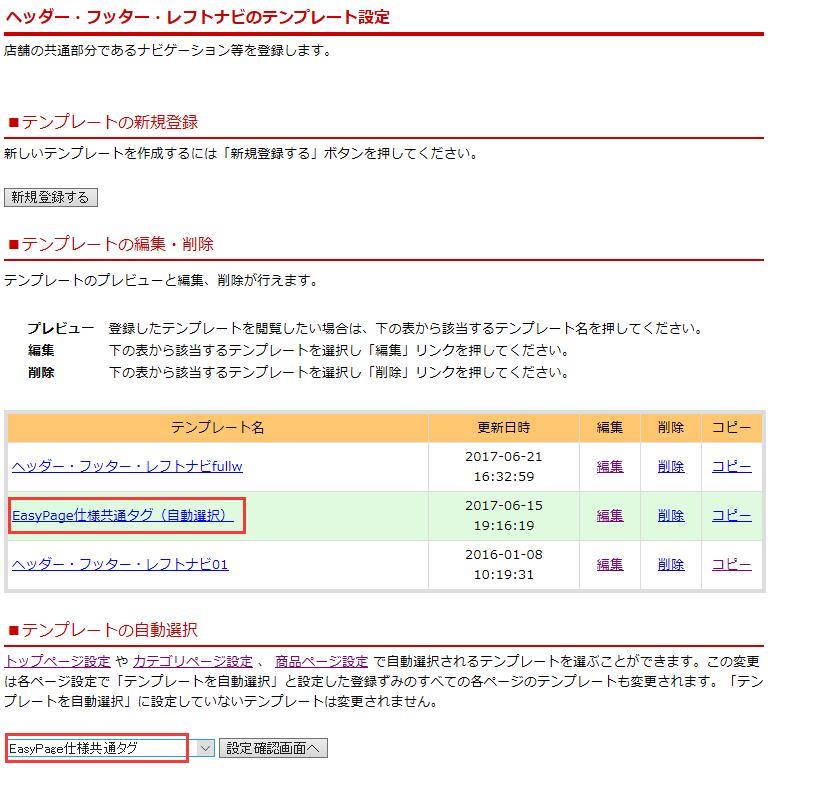
3デザイン設定>PCデザイン設定>ヘッダー・フッター・レフトナビ
新規作成したテンプレートを選択し、「設定確認画面へ」ボタンをクリックし、「設定を変更する」をクリックします。

新規作成したテンプレートの背景が緑色に変われば、設定完了となります。
下記の説明は、カテゴリ・商品ページのテンプレートは、自動選択設定をしていない場合のみご参考下さい。

カテゴリページ設定をクリックすると、カテゴリの設定画面に遷移します。
商品ページ設定をクリックすると、商品ページ設定に遷移します。
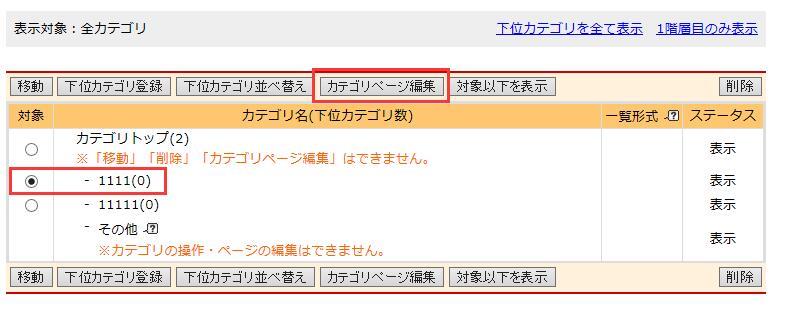
2)カテゴリページ
カテゴリトップの次にある(上から2番目)を選択した状態で「カテゴリページ編集」をクリックします。

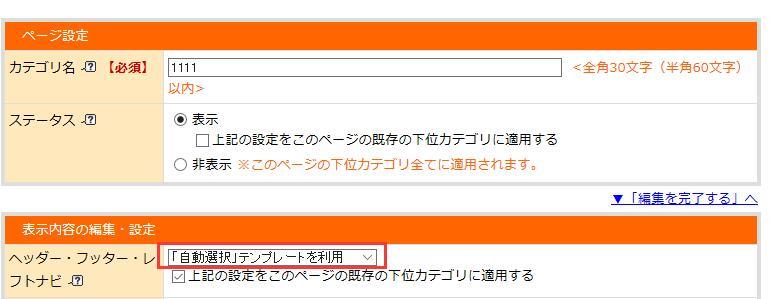
表示内容の編集・設定>ヘッダー・フッター・レフトナビの部分の選択状態を「自動選択テンプレートを利用」に設定します。
表示の下にある「上記の設定をこのページの既存の下位カテゴリに適用する」にチェックを入れます。

「編集を完了する」ボタンをクリックすると、設定完了となります。
次に3番目~最後のカテゴリを同じ作業を繰り返します。
※但し、カテゴリごとにデザインを設定された場合は利用しないで下さい。
3)商品ページ
商品数が多い場合はCSVによる編集をおすすめします。
全項目バージョンのAX列のある「ヘッダー・フッター・レフトナビ」に自動選択を入れて、更新すれば数分で設定できるようになります。
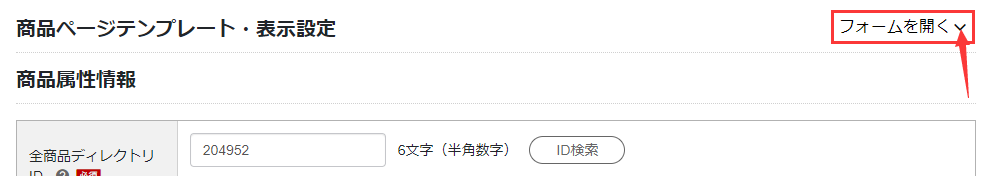
手動の場合は、商品一覧の各商品の「編集」にて設定します。

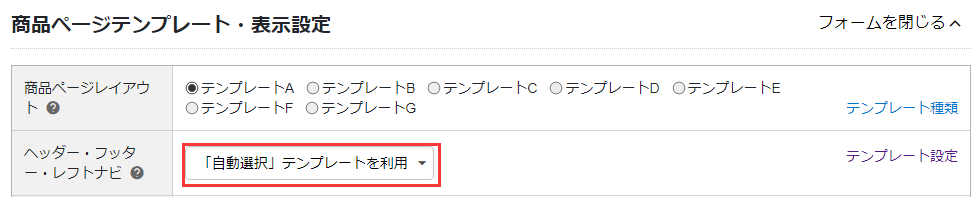
編集内ページにあります「商品ページテンプレート・表示設定」右側の【フォームを開く】をクリックします。

ヘッダー・フッター・レフトナビのところを「自動選択テンプレートを利用」に設定します。

ページ下部にあります「登録」をクリックします。