■楽天のカスタムタグをご利用する場合(楽天上カレンダー変更後自動更新)
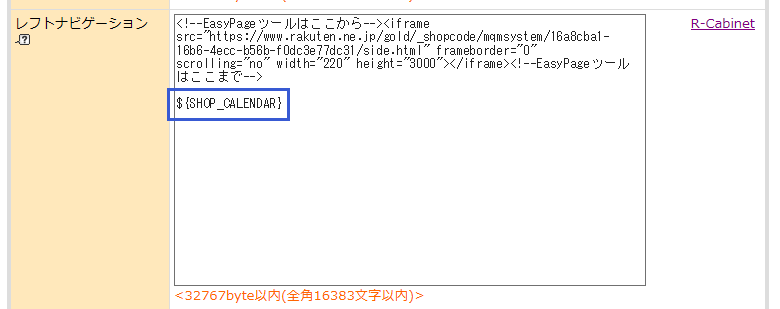
デザイン設定>ヘッダー・フッター・レフトナビ>レフトナビゲーションに下記のタグを貼り付けるだけです。
貼り付け用タグ:
${SHOP_CALENDAR}

※レフトナビ/フッター以外の箇所は、カスタムタグを貼り付けても、 営業日カレンダーを生成いたしません。ご注意ください。
※カスタムタグは動的のため、入力情報の更新、デザインの変更等は自動的にページ反映されます。
■楽天RMSからHTMLタグを設置する場合(手動で更新する必要)
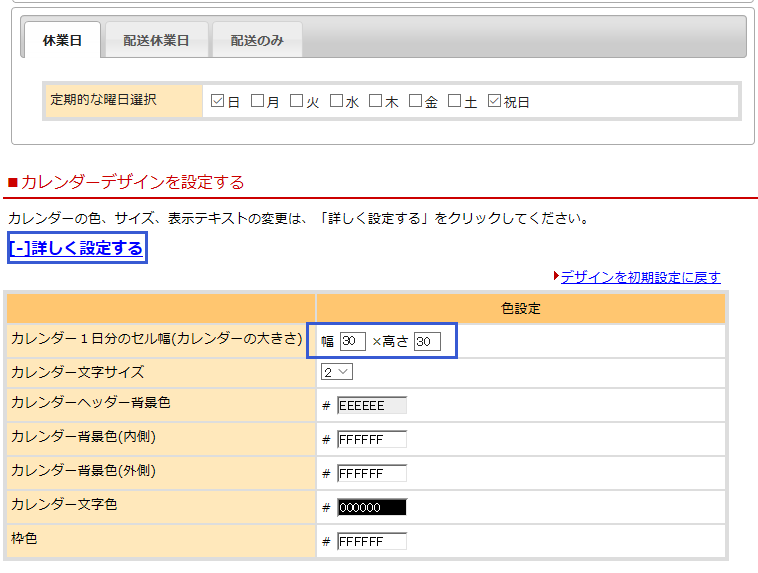
1.RMS>基本情報設定>営業日カレンダー設定
2.カレンダーの横幅を変更する(RMS上)
楽天のデフォルト仕様はEasyPageのサイドナビよりサイズ小さいので、サイズを変更することがおすすめです。
カレンダーデザインを設定する>詳しく設定する>カレンダー1日分のセル幅(カレンダーの大きさ)の幅と高さを必要なサイズに変更してください。
カラー(色)等の設定はページデザインに合わせて設定してください。
設定後、ページ下の「プレビュー画面へ」をクリックし、問題がなければ、「登録する」をクリックします。

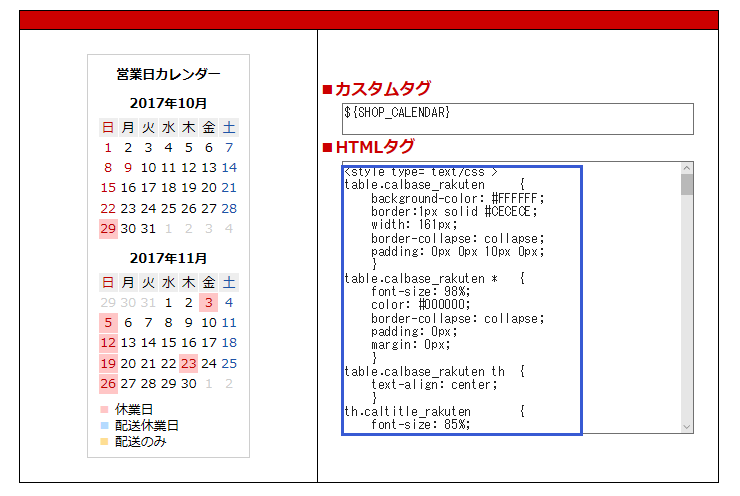
3.HTMLタグの内容をコピーして、EasyPageエディタに下記の形式で貼り付けます。
<div class="row">
楽天からコピーしたタグ

※HTMLタグは静的のため、入力情報の更新、デザインの変更等は自動的にページ反映されません。
入力情報の更新、デザインの変更等を行った場合は、完了画面に表示されているHTMLタグを再度貼り付けてください。