各種カスタマイズは承ります。弊社までお問い合わせ下さい。
■どんなときに使うの?
ご存知のように、楽天市場のカテゴリページのレイアウトを変更することができません。
設定前はBefore

設定後はAfter
商品表示順やデザインを自由にカスタマイズすることができます。
100種類以上のテンプレートから選択>商品をピックアップ>タグを貼り付けて完成。
わずか数分で設定することができます。
参考例:


■EasyPage上の設定
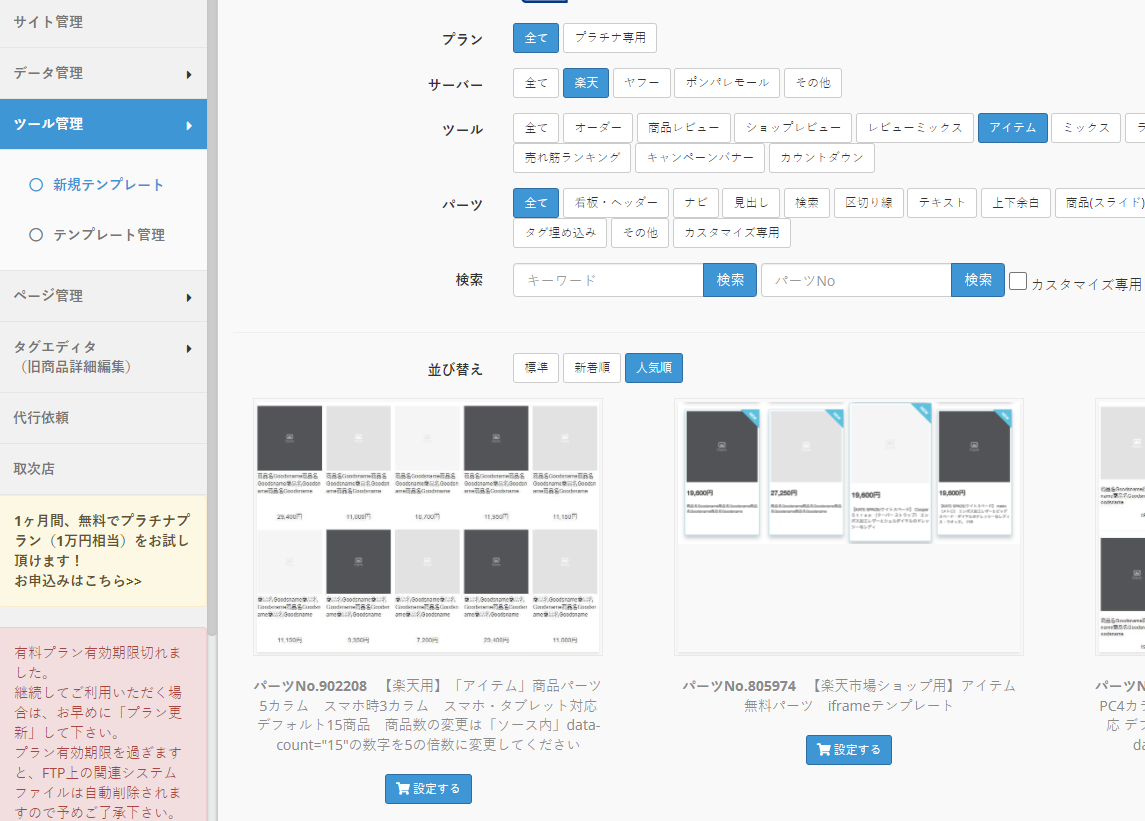
・パーツをご利用する場合
※掲載商品数が少ない場合がおすすめ
おすすめパーツ:「キーワード」「アイテム」
ツール管理>新規テンプレート>「設定する」

テンプレートを設定後、ツール管理>テンプレート管理>「確認」ボタンにてタグを取得してご利用ください。
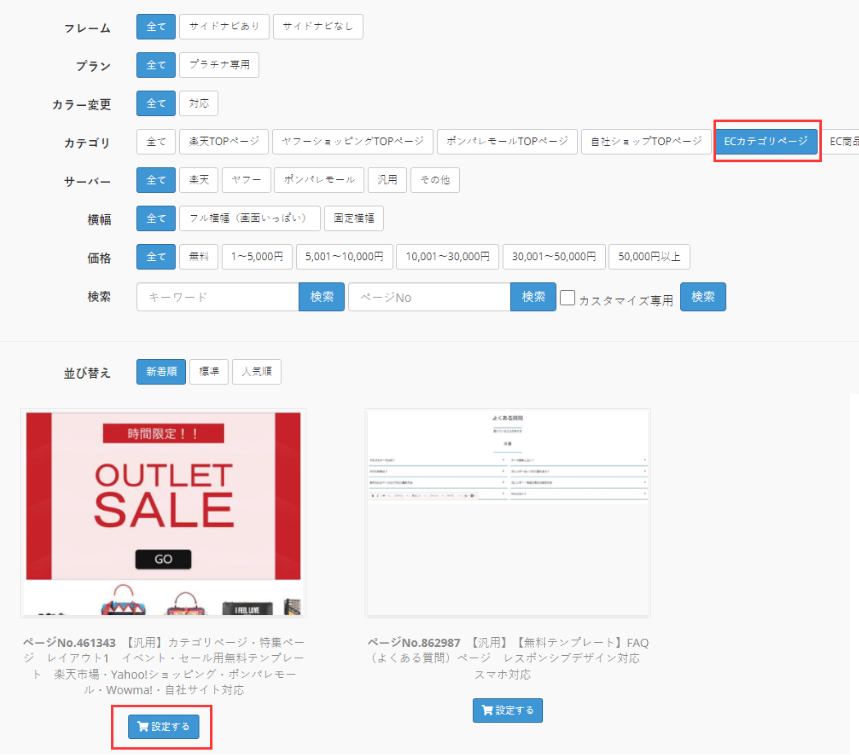
・ページをご利用する場合
※掲載商品数が多い、またはバナー等複数パーツを組み合わせてご利用する場合がおすすめ
ページ管理>新規テンプレート>ECカテゴリページ>「設定する」

・作成イメージ動画:
商品、バナー等の設定を完成してから、出力用の設定をします。
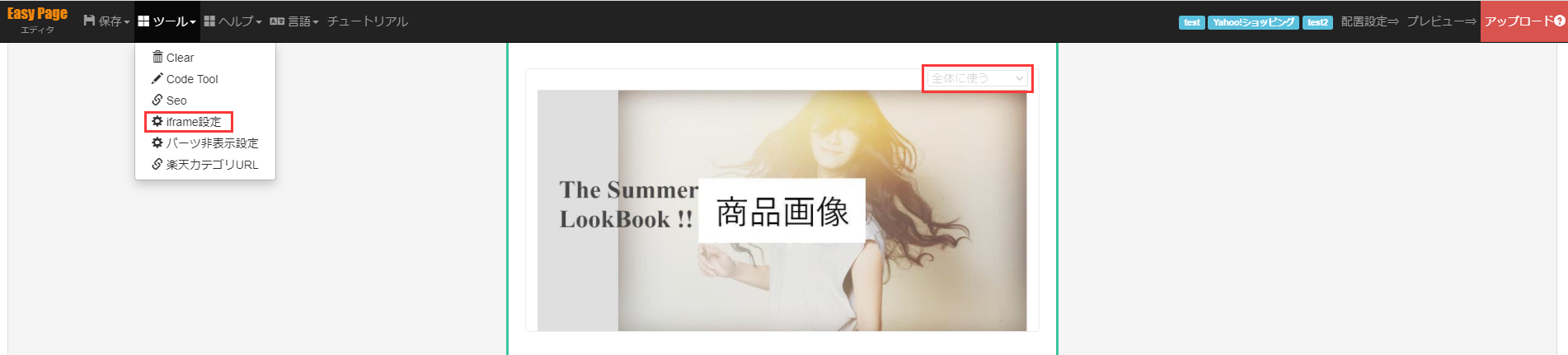
ツール>iframe設定>各パーツを「全体に使う」を選択してください。

・タグを取得する

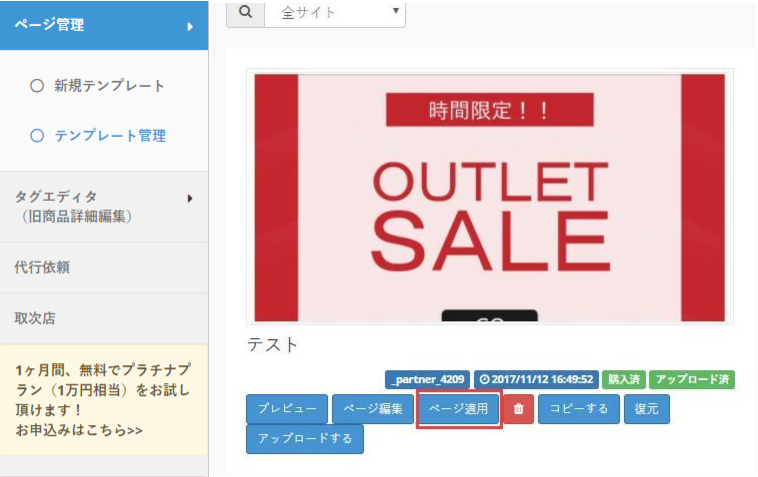
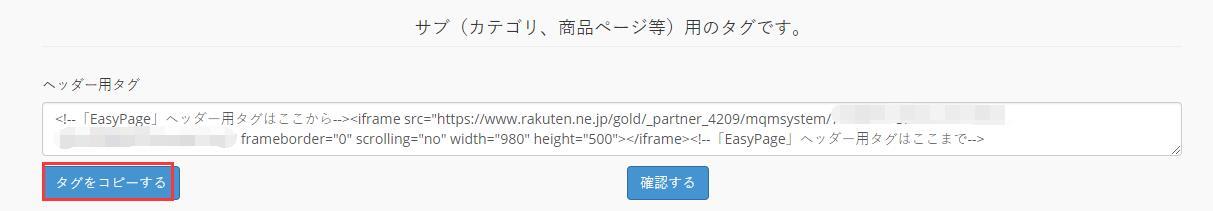
ページ管理>テンプレート管理>「ページ適用」ボタンにて「ヘッダー用タグ」を取得してご利用ください。

※出力されたiframeタグのwidth(横幅) height(縦幅)の部分は実際のRMS上のショップ設定によって手動で変更する必要な場合がございます。
■楽天RMS上の設定
・PC(パソコン)の設定
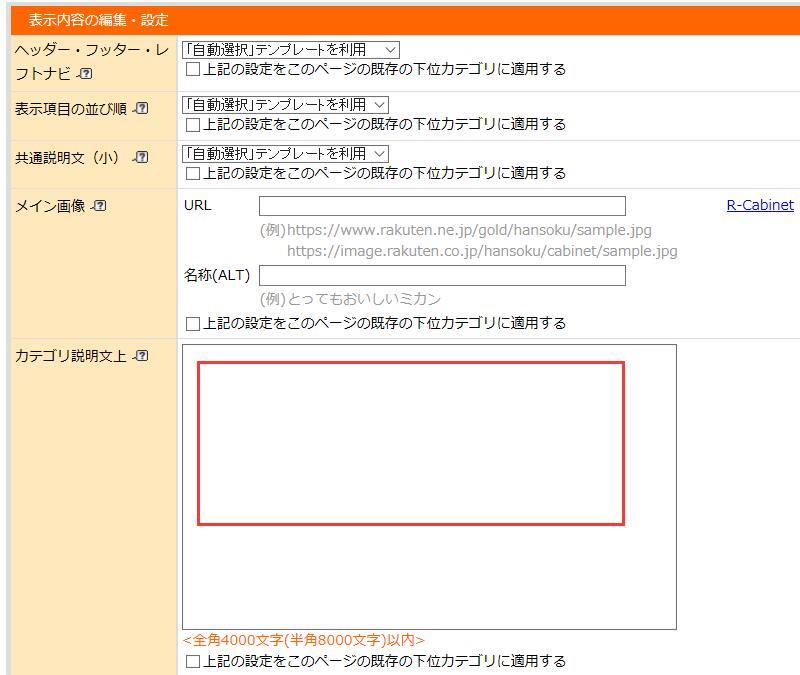
デザイン設定>カテゴリページ設定>カテゴリページ編集

上記で取得したタグをカテゴリ説明文上に設置してください。
※サブカテゴリが共通の内容を使いまわす場合は、「上記の設定をこのページの既存の下位カテゴリに適用する」のチェックを入れてください。
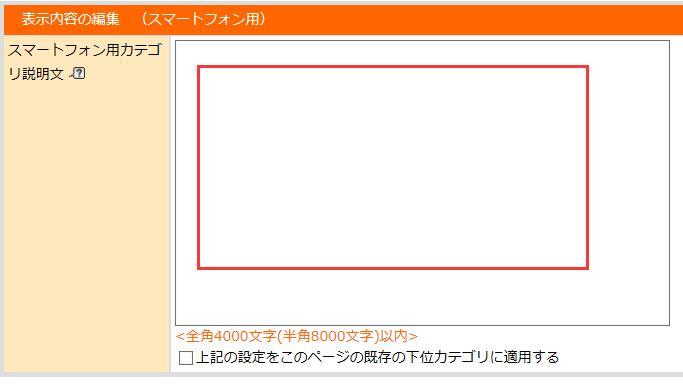
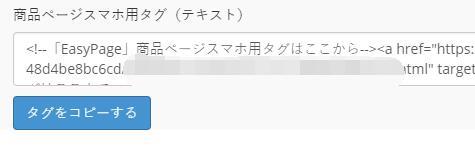
・スマホの設定

EasyPage上「ページ適用」ページの「商品ページスマホ用タグ(テキスト)」のタグをご利用ください。

バナー等より誘導する場合は、ご自身でバナーの作成およびタグをご用意してください。
※現在はRMSの仕様変更のため使用できません
・その他のご利用方法
カテゴリ別で特集等ページを別でご用意する場合は
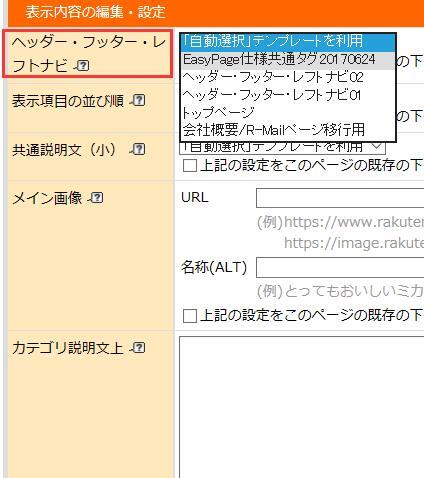
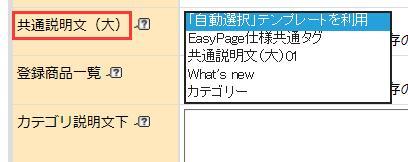
カテゴリごとに「ヘッダー・フッター・レフトナビ」または「共通説明文(大)」のテンプレートを設定することもできます。


※「共通説明文(大)」の場合はデフォルト状態が下部にあるため、ページ上部に表示させる場合は、順番の変更設定をする必要がございます。
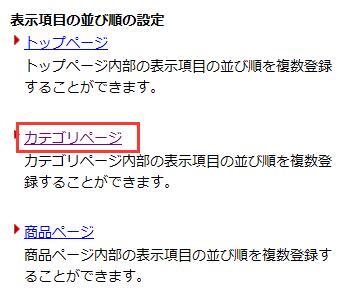
デザイン設定>表示項目の並び順の設定>カテゴリページ


■方法2はこちらをご参考ください。