■YouTube動画の埋め込み方法
1.埋め込み用タグをコピーする

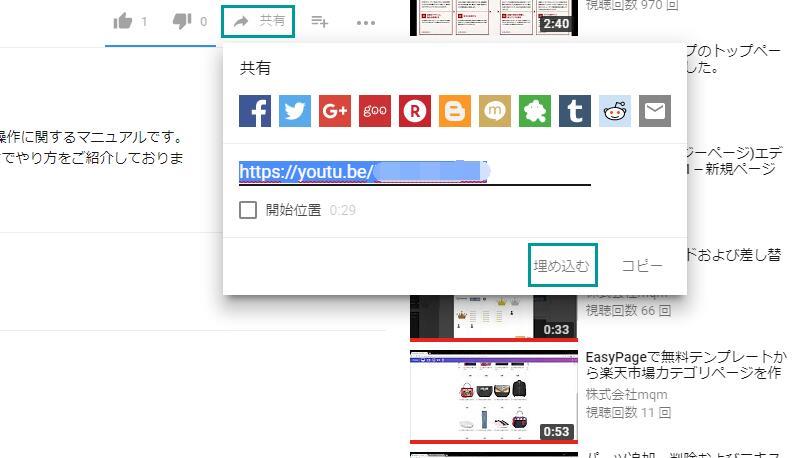
YouTubeの動画再生ページの「共有」>「埋め込む」をクリックします。

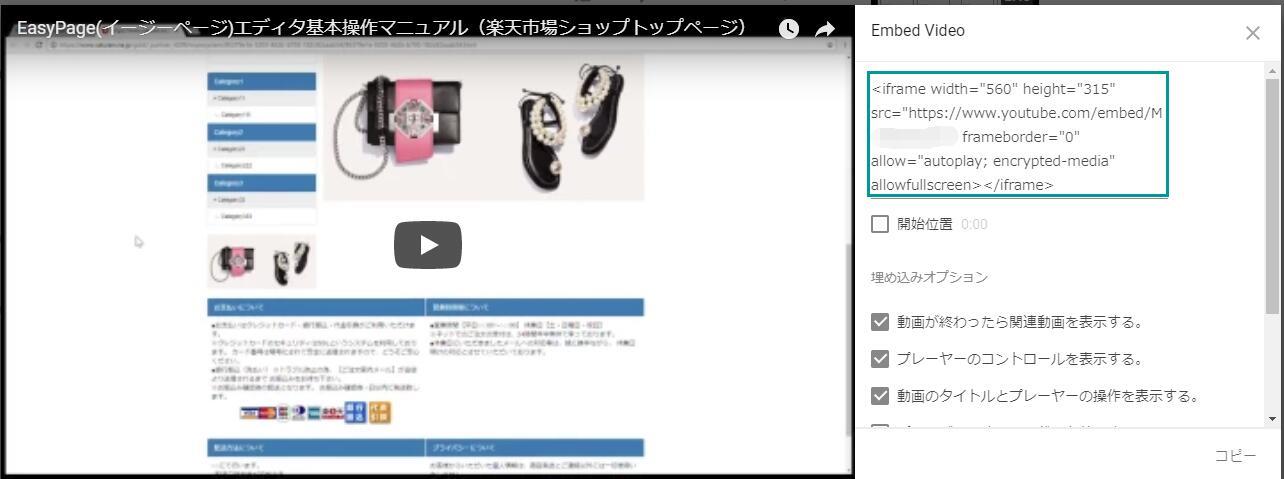
埋め込みオプションを設定後、タグをコピーします。
2.EasyPageに埋め込み

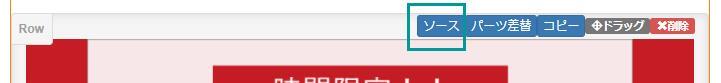
任意のパーツを動画設置したい場所に追加し。「ソース」をクリックします。

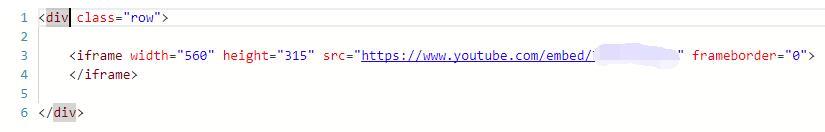
1.でコピーしたタグを貼り付けて完成です。
※レスポンシブや中央寄せにする場合は、「<div class="row">」の下に「<style> </style>」を追加し、CSSを記述してください。
※iframeサイズを調整する場合は、width、heightの値を調整してください。
■vimeo動画の埋め込み方法
1.埋め込み用タグをコピーする

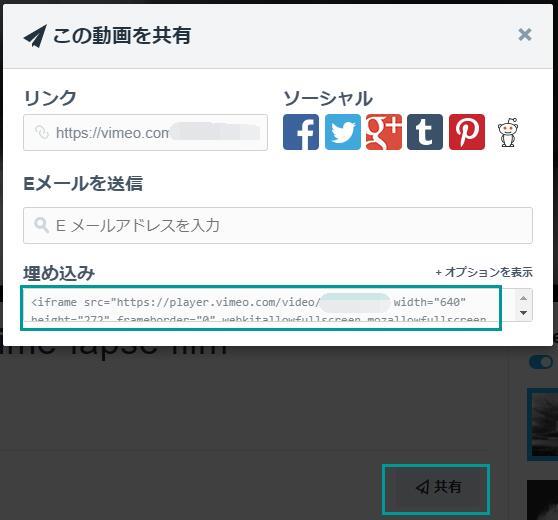
vimeo動画再生ページの「共有」をクリックします。
「埋め込み」欄のタグをコピーし、上記の2.でEasyPageに埋め込みすることができます。
■その他の動画サイト
上記のような、埋め込み用iframeタグを入手できるサイトであれば、上記のように設定することができます。
■注意事項
※一部のモールやサービスには外部リンクを許可されない場合がございます。ご利用する前にご利用先にお問い合わせください。
※iframeタグが許可されないサービスではご利用いただけまません。