EasyPageでは、一部のパーツは設置場所に制約があります。
設置場所を間違えると、レイアウト崩れを生じることがあります。
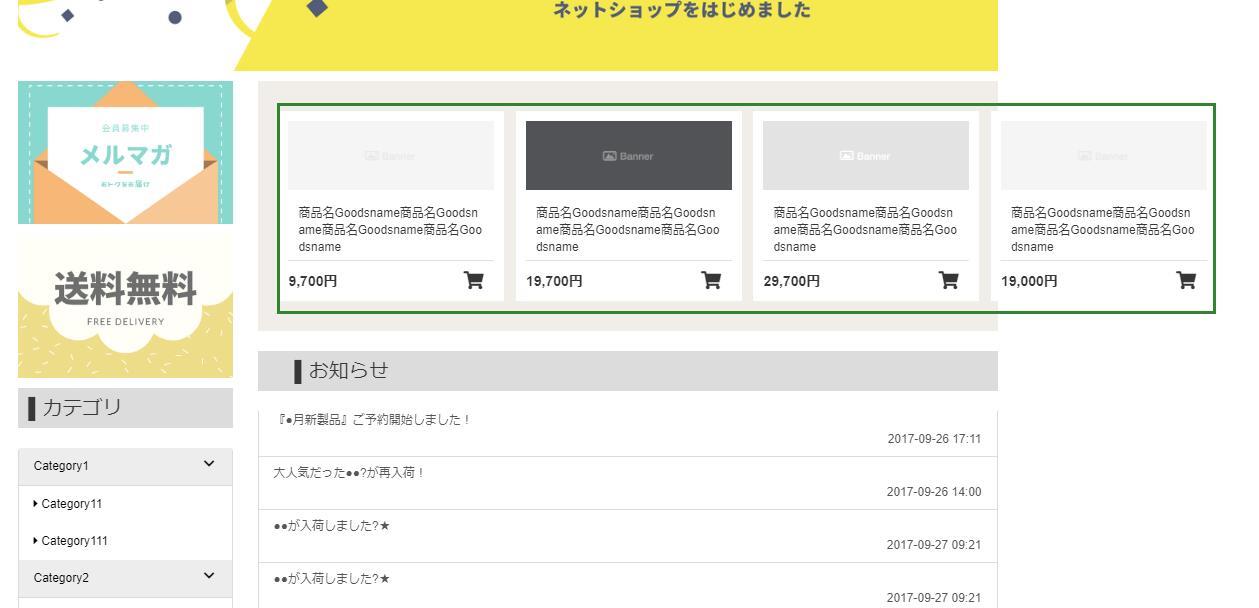
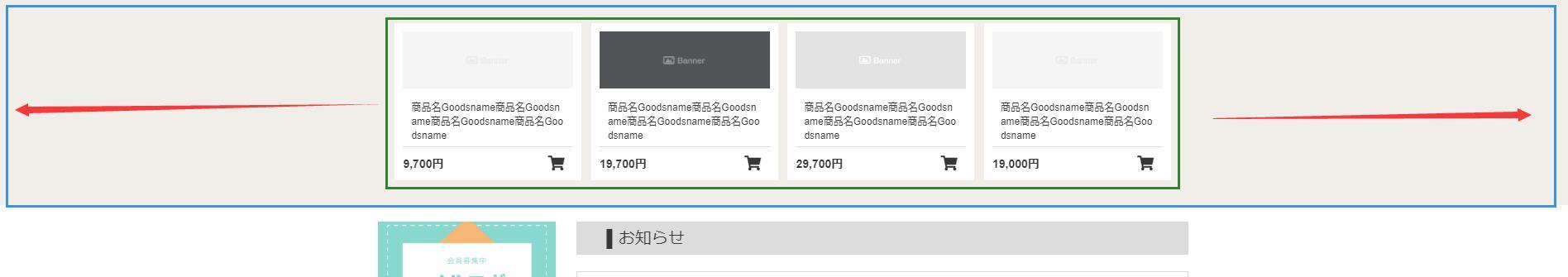
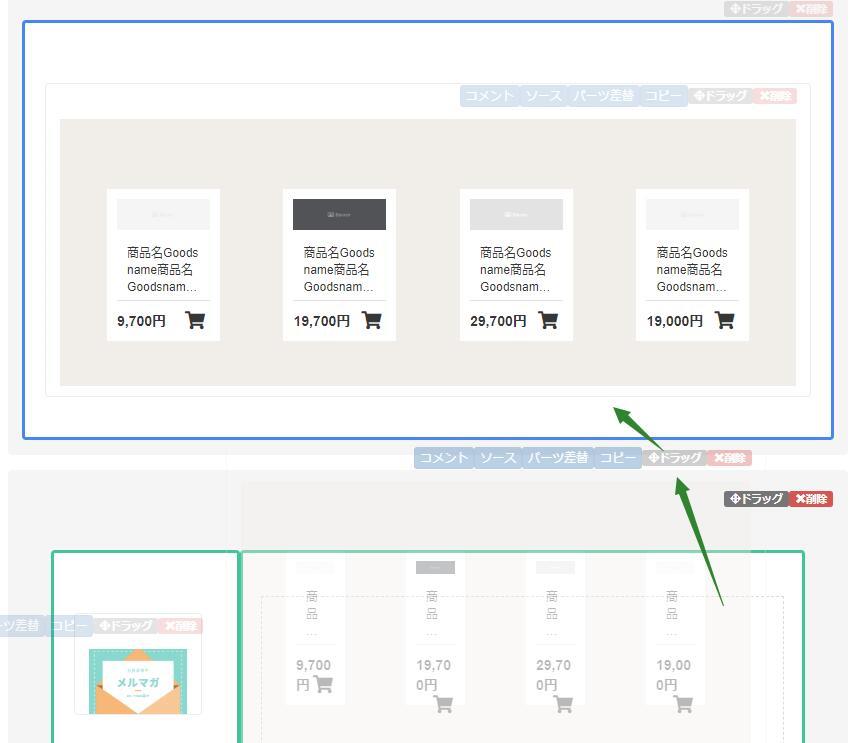
下図のようなパーツを設置されましたが、右側がはみ出してしまう現象です。
■例:

■ページ編集内に設置された場所

■原因について
上記のようなパーツは、ナビゲーション・商品のパーツに背景を設定する時によく使われいます。
背景色は画面いっぱいに表示されていて、商品表示の部分は横幅が固定されているタイプです。
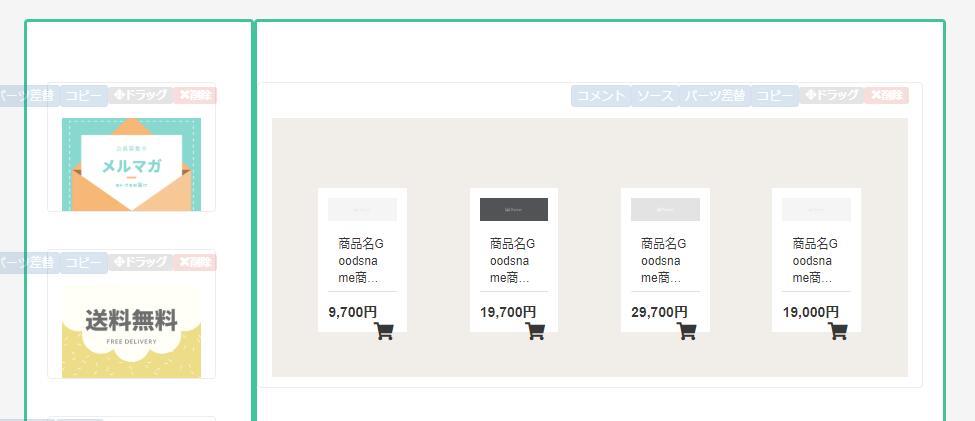
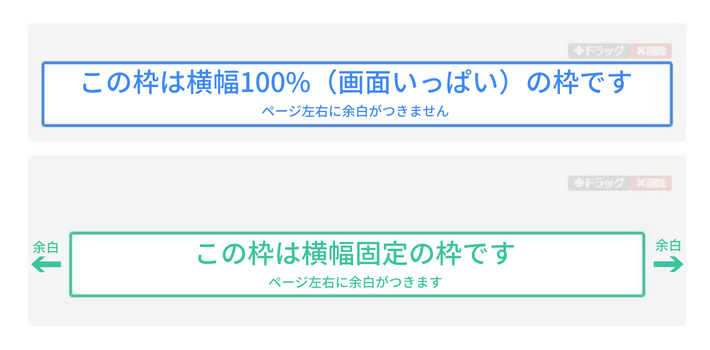
参考イメージ:
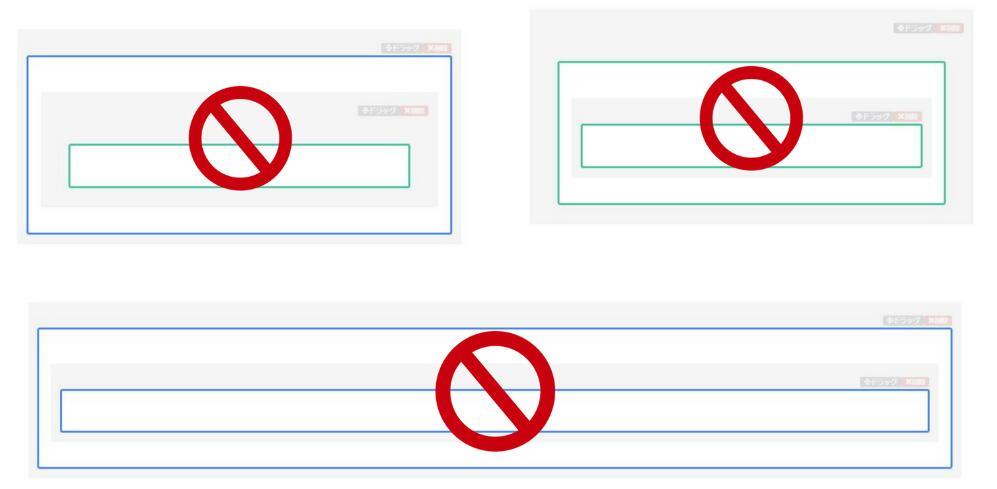
青枠に背景が設定されていて、横幅は画面いっぱいで設定されてます。
緑枠に商品が設定されていて、横幅は固定に設定されてます。

このようなパーツは、「container」(横幅固定)というクラスで、商品等の要素が設定されています。
「container」の外側に背景を定義しています。
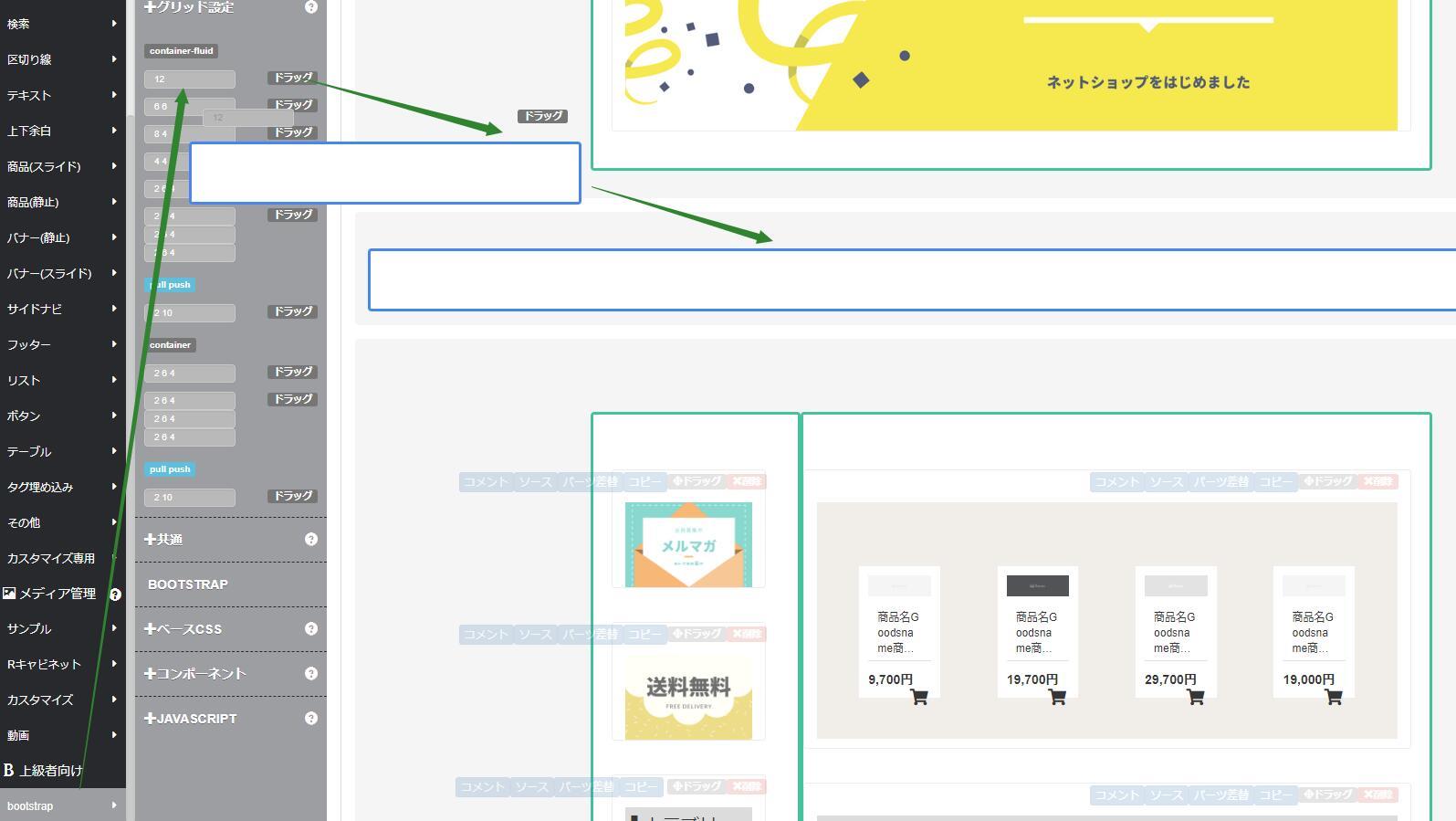
下図のように、「container」内(緑枠)に商品に関するHTML の記述がされています。

なお、Easypageでは、下記のように2種類の枠があります。青枠は横幅画面いっぱいの枠です。

というわけで、「container」が入っているパーツは、1カラムの青い枠に設置する必要があります。
■解消方法
該当パーツを「ドラッグ」ボタンで1カラムの青い枠に移動するだけです。

移動後のイメージ:

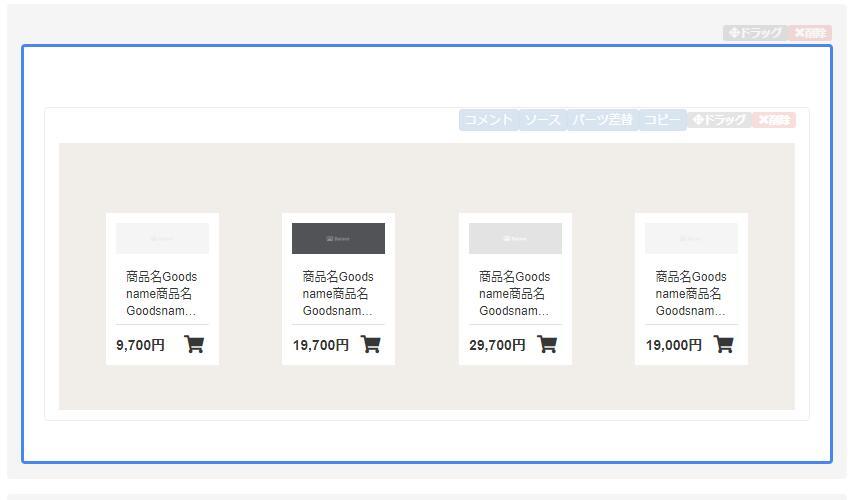
完成イメージ:

■青い枠がない場合
上級者向け>bootstrap>container-fluid>12(1カラムの意味)のドラッグボタンより、追加することができます。

ただし、下記のような組み合わせは禁止です。