■ページにキャンペーンバナーを追加する
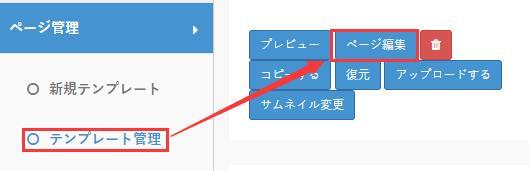
ページ管理>テンプレート管理>追加したいページの「ページ編集」をクリックします。

変更がなければ、「次へ」ボタンをクリックします。

■方法1:パーツ追加より追加
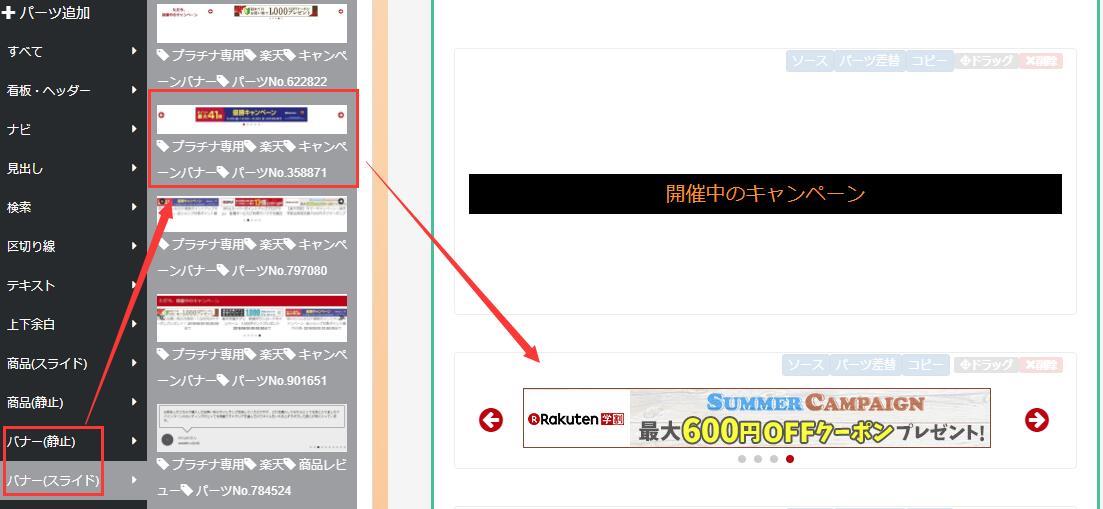
左の「パーツ追加」>バナー(静止)またはバナー(スライド)より、「キャンペーンバナー」タグがついているパーツをドラッグし、右に設置します。

■方法2:パーツ差替より追加
「パーツ差替」ボタンをクリックします。

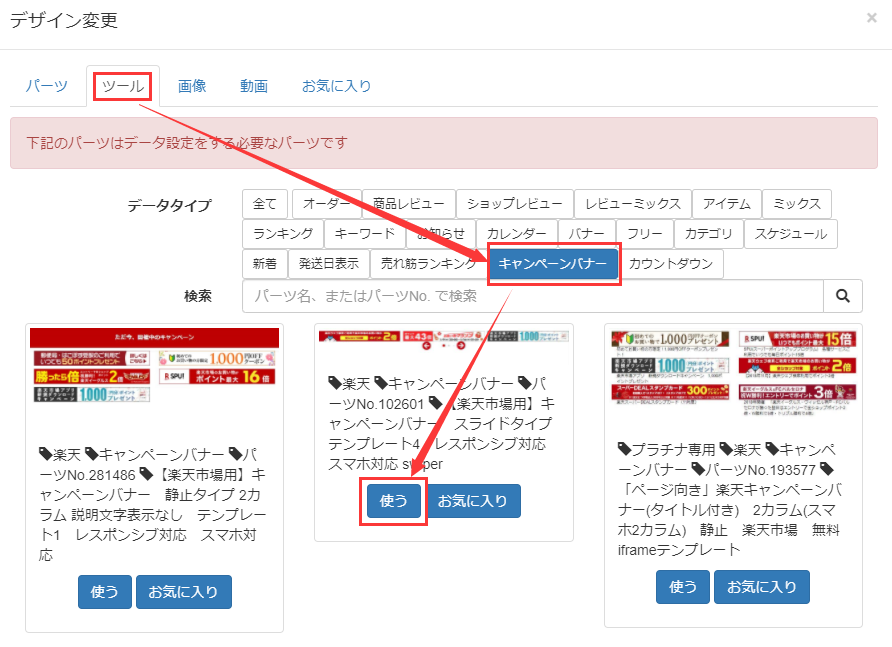
ツール>データタイプ>キャンペーンバナー>使う

パーツを差替えました。

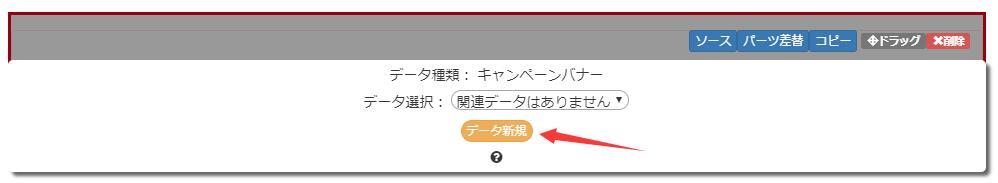
※最初の設定では、「データ設定」されていないので赤い枠がつきます。
マウスをパーツに置くと、現れる「データ新規」より設定をします。

■データを設定する
現在開催中のキャンペーンバナー一覧が表示されます。
実際の状況に合わせて、掲載期間や表示/非表示などの設定をします。

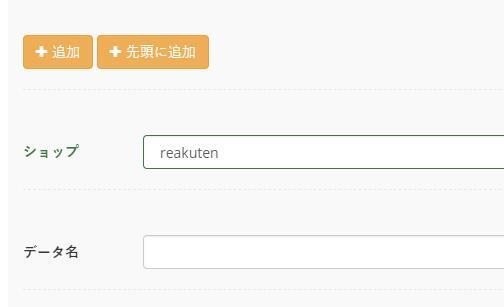
ショップオリジナルバナーがある場合は、「追加」ボタンよりバナー追加ができます。
※画像URLは https:// からのURLで設定してください。
※自動上書きを「ON」にすると、次回の自動更新で上書きされます。
上書きされたくない(ショップオリジナルバナー等)の場合のみ「OFF」にしてください。

データ名を設定し、「保存」よりデータが更新/公開されます。

※「リセット」ボタンは設定前の状態に戻ります。
データ設定が完了すると、右上の「×」ボタンで閉じます。

データ選択より、上記で設定したデータ名を選択し、マウスをパーツから離します。

データが設定されるようになります。

ページをアップロードすると、反映されるようになります。
■注意点
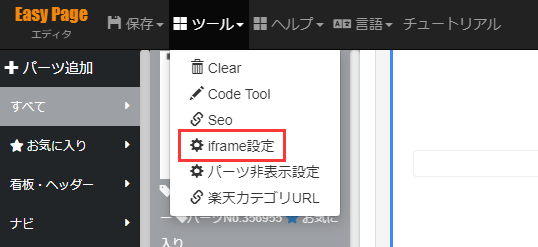
・iframe設定をお忘れなく
新規追加されたパーツですので、「iframe設定」がされていません。
iframe設定モードより、キャンペーンバナーの表示箇所の設定をしてください。
例:ヘッダーに設置する場合は、「ヘッダーに使う」に設定してください。